Hooks in PrestaShop 1.7 & 8: What are they and how to use
Do you want to develop modules for PrestaShop or change the way the platform works? Then you need to know about PrestaShop hooks.
Hooks - essential tools that allow you to customize PrestaShop without editing its core.
We would like to introduce you to the concept of hooks and how to use them properly with PrestaShop 1.6, 1.7 and the latest version - PrestaShop 8. You’ll discover how to:
- Appear more details in a hook block.
- Run your script with a hook method.
- Design your output with a hook template.
- Merge your hook with the current theme.
You’ll also find out how to position, describe, install, uninstall and set a default value for your hooks.

What are hooks in PrestaShop 1.7 & PrestaShop 8?
Definition of hooks
In the PrestaShop description, hooks are predefined locations within the platform where one can insert custom scripts or modules. When a hook is called or executed, the script or module associated with that hook launches as well.
List of hooks available in PrestaShop.
PrestaShop offers an extensive selection of default hooks. Depending on the version of the platform, the list may be different.
To view the list of hooks that are available in PrestaShop, go to the documentation.
You can also visit the Positions tab displayed in the Back office on the left column to see the hooks stored in the database.
How do hooks work in PrestaShop?
When a hook is called or executed, PrestaShop looks for any associated module or code and, if present, launches it. Hooks are effectively used to edit or add to the content of a specific page or element.
For example, a hook allows you to add an image to the header or display a product within the footer of the page.
How to use hooks?
How to create a hook?
Creating a hook in PrestaShop 1.7 or 8 requires manipulating the PHP code. In a new or existing module, create the hook by defining it in an array:
$this->registerHook('actionValidateOrder');
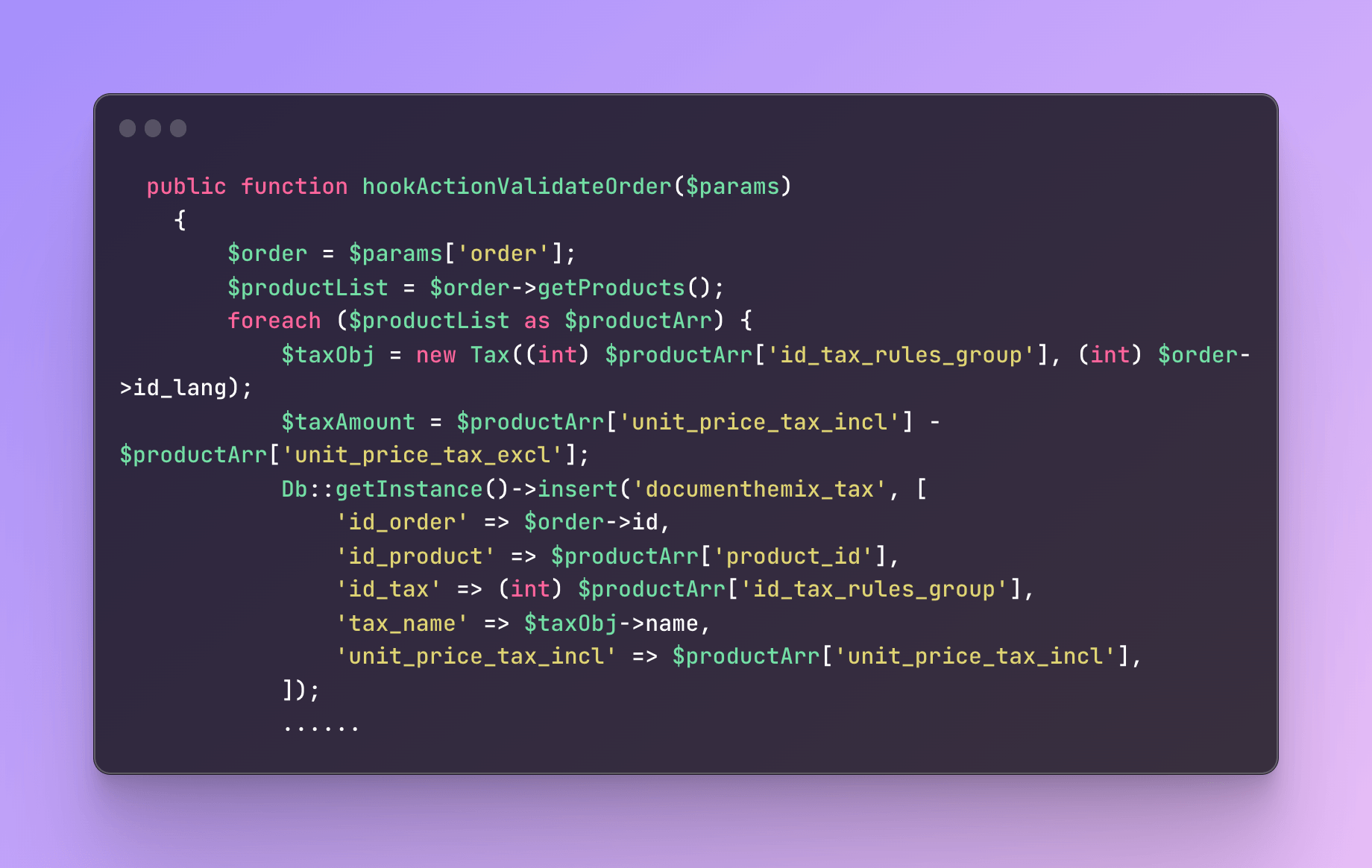
Where 'actionValidateOrder' is the name of the hook. Once the hook has been defined, you can attach a function to it:

We use this hook inside our DocumenThemix module - This addon helps you create your own PrestaShop Invoice Templates.
How to update a hook?
Updating a hook requires modifying the module that is associated with that hook. To edit a hook in the configuration file of the module, locate it and make the required modifications to the associated function.
How to comment on a hook?
You simply add a comment above the hook's associated script.
Sometimes you might forget what a hook does or why you put it there in the first place. Don’t worry, we’ve all been there.

That’s why you can add comments to your hooks to jog your memory or to explain your genius to other developers who might stumble upon your snippet.
Trust us, they’ll appreciate it.
Examples of hooks: Display & Send Emails.
How to display a module using hooks?
Let's say you have a custom module that displays a list of manufacturers in the front office. To display this module, you can insert it using a default hook - the "displayHome" hook:
$this->registerHook('displayHome');
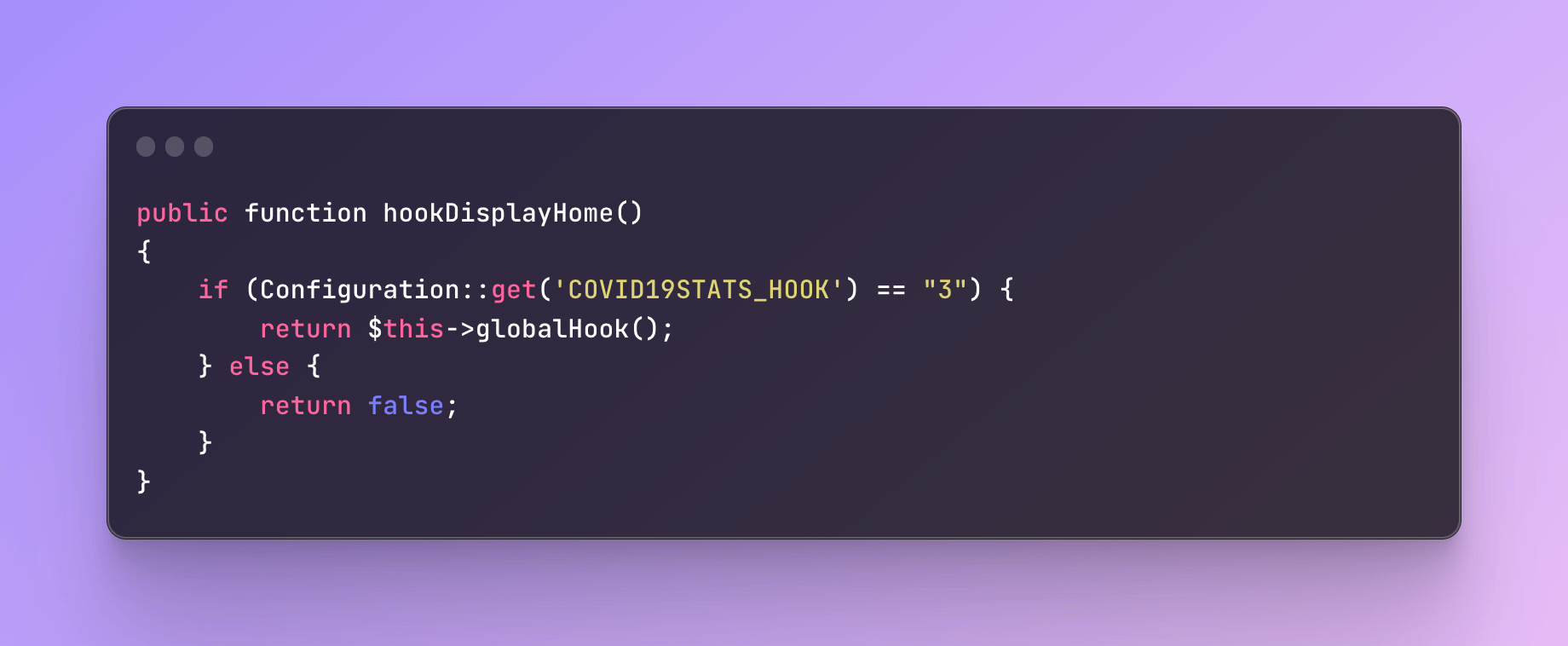
You can then attach the PrestaShop module using the following function:

How to display products?
You can use the "displayProductAdditionalInfo" hook to display information about a product:
$this->registerHook('displayProductAdditionalInfo');
The following function can be used to attach the information:
public function hookDisplayProductAdditionalInfo($params)
{
// display product information here
}
How to send an email using hooks?
The "actionEmailSendBefore" hook can be used to change the email content before it is sent:
$this->registerHook('actionEmailSendBefore');
The following function can be used to do it:
public function hookActionEmailSendBefore($params)
{
// your function to change the email content here
}
Advanced on PrestaShop hooks with the controller and modules.
How do hooks work with controllers in PrestaShop?
In PrestaShop, controllers handle the routing of pages and serve as the backend of the platform. Hooks can be used to change the behavior or content of a controller. For example, the "displayAdminOrder" hook is used to edit the content of the PrestaShop admin order page.
How to allow modules to modify a hook?
Modules in PrestaShop have the capability to edit or extend hooks. This allows for greater customization and flexibility.
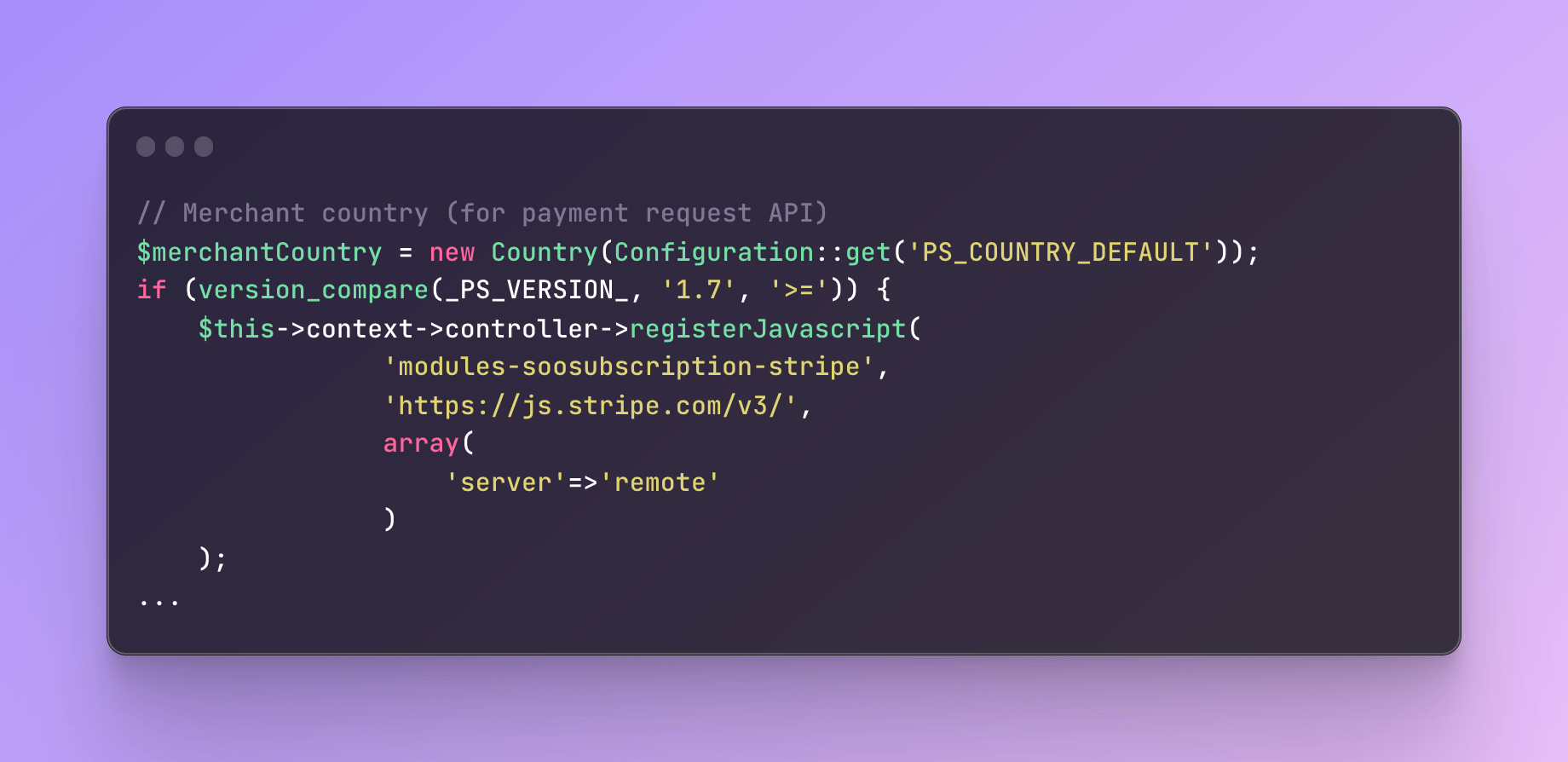
Use the following script:
$this->hooks_executed[$hook_name] = true;
Hook::exec($hook_name, $params, $this->id_module);
How to extend hooks in PrestaShop using a module?
First, you need to create your new hook in your module's configuration file with a hook name:
$this->registerHook('myCustomHook');
You can then define the behavior or content for this hook in the following function:
public function hookMyCustomHook($params)
{
// display custom content here
}
Well, that's it for our rundown on hooks! That’s all for now, folks. You’ve learned the basics of hooks and how to make them work for you.
Now go out there and hook up your PrestaShop store with awesome customizations.
Remember to consult the documentation and configuration panel for your specific version of PrestaShop for a complete list of PrestaShop hooks available.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR