Story about creating a Mega Menu Prestashop
One day i wake up and want to build a store based on Prestashop for my project. And i started looking for a Mega menu Prestashop module. I found some modules but they are not good enough: so ugly, bad design, no responsive, no updated for a long time.
So i thought - I need to develop a new module for my self.
What is Mega Menu Prestashop
Mega menu is something that enhances your menu bar i.e. navigation bar´s effect visually. It looks and works awesome. It's a concept first introduced in 2006 by Amazon.com as a way to salvage the company’s tabbed structure, due to the size of its offerings.
Since then, the concept has become a design standard with ecommerce companies of all sizes. In the case of the Mega Menu, opting for a pure CSS driven system vs. a JavaScript driven system will provide more accessibility to users, with or without JavaScript turned on. But not all Mega Menus are created equal.

Usability Advantages of Mega Menus
All options visible. A traditional dropdown menu hides almost all options from the user until she hovers over the parent category. If the user does not think with the same hierarchy as the designer, she will have to play Treasure Hunt, hovering over many parent items to find an item. This can lead to frustration too if the dropdown keeps disappearing when the user is not asbolutely precise with the cursor. In theory, mega menus can solve that problem.
Organizing options. Mega menus allow friendly and visual grouping of options into logical groups. A traditional dropdown becomes completely dizzying when the number of options gets too large.
Images and Icons. Often, mega menus are designed to have images or icons that correspond to, and quickly confirm for the visitor, the content of the menu. So the Contact category might be illustrated with an address book or telephone icon or some such thing.
What are build in Magic Menu
- Menu Icons : uses Prestashop Icons list, that means you don't have to build your own icons.
- Countdown : offers a timer countdown on each root menu. You can use this countdown to offer your best deals to customers.
- Build-in CSS: If you don't want to show menu title, use " no-title " class as menu's custom class. Use " no-paddinghuh " if you don't want to use a padding value for your menu. " soo-titlebackgroundbl " , " soo-titlebackgroundgr" : background for your menu title.
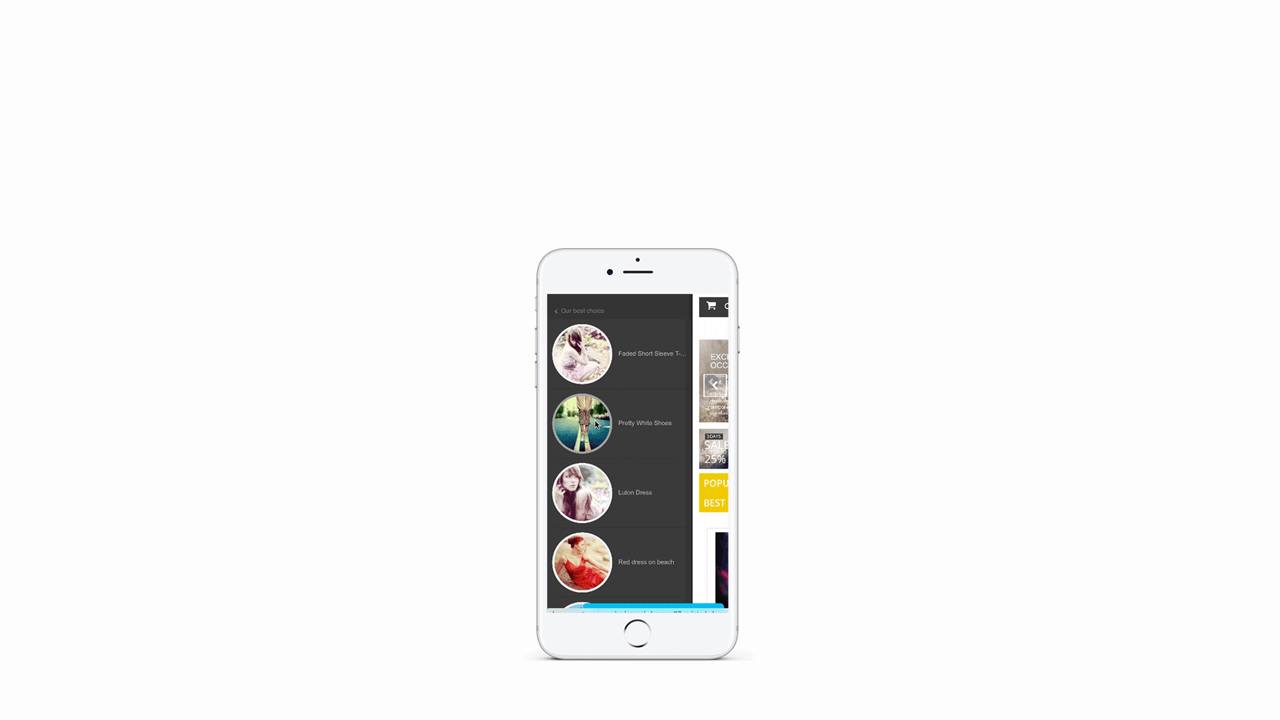
- Mobile-friendly Menu : Magic Menu doesn't bring a stupid mobile menu for your Prestashop Store. This module is one of our best Prestashop Addons that always offer the best way to improve the speed of Prestashop Menu, bring a best experience on mobile / tablet.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR