Włącz tryb debugowania w PrestaShop: korzyści, ryzyko i wskazówki!
Czy wiesz, że tryb debugowania jest przydatnym narzędziem do rozwiązywania błędów kodowania w PrestaShop? Pomaga nie tylko wykrywać błędy, ale także pomaga zoptymalizować wydajność i wrażenia użytkownika witryny eCommerce.
Jeśli jednak nie jest używany prawidłowo, tryb debugowania może powodować ryzyko i problemy z bezpieczeństwem w Twoim sklepie.
Jeśli nie wiesz od czego zacząć, dołącz do nas. W tym samouczku PrestaShop pokażemy, jak włączyć tryb debugowania w PrestaShop 1.7 i 8, korzyści i rzeczy, których należy unikać podczas korzystania z niego.

Co to jest tryb debugowania?
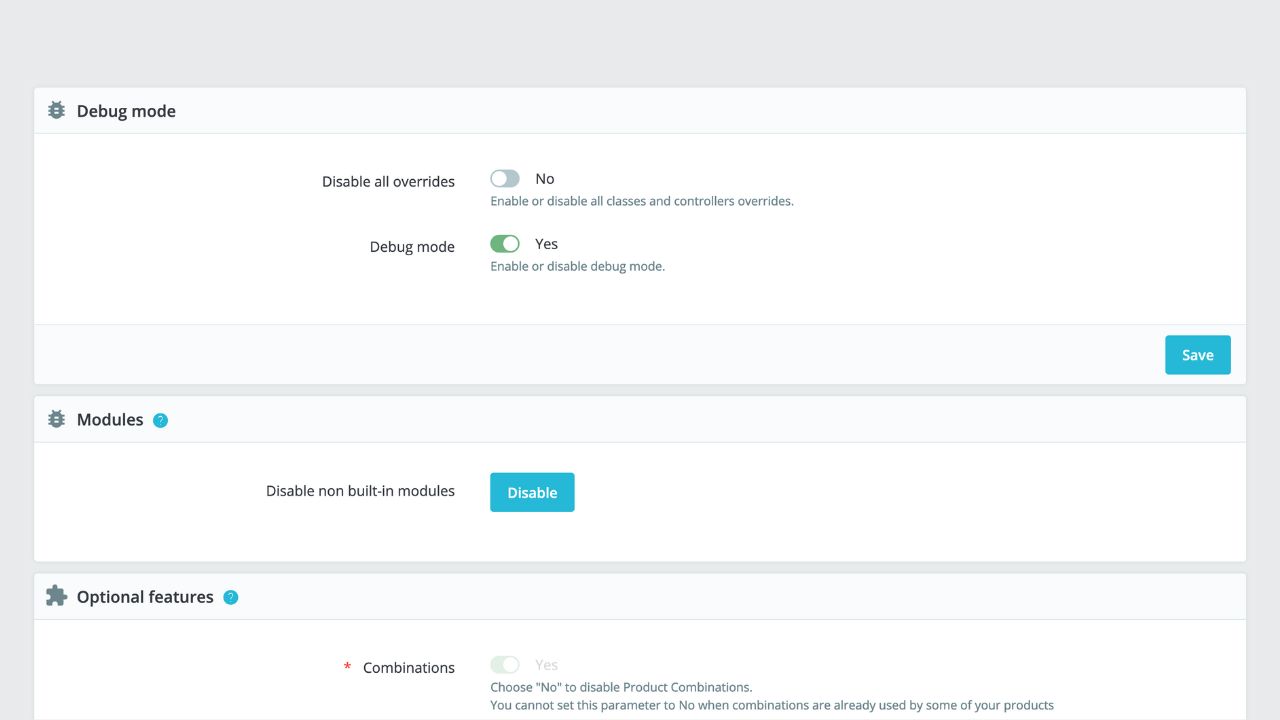
Tryb debugowania to zaawansowana funkcja, która pozwala kierownikom sklepów odkryć informacje techniczne Twojego sklepu internetowego i naprawić błędy kodowania. Możesz aktywować tę funkcję, uzyskując dostęp do kategorii Parametry zaawansowane w panelu administracyjnym PrestaShop.
Kliknij opcję Tryb debugowania i przełącz przycisk na zielony.

Jakie są korzyści?
Jeśli włączysz tryb debugowania w PrestaShop 1.7.x i 8.x, będziesz miał kilka korzyści. Pomaga programistom i właścicielom sklepów wykrywać błędy i inne problemy, które mogą mieć wpływ na wydajność.
Użycie tej opcji pomaga zoptymalizować wydajność, identyfikując i naprawiając błędy kodowania, które mogą powodować spowolnienie ładowania lub inne problemy z wydajnością sklepu.
Wreszcie pozwala programistom naprawiać błędy i testować nowe zmiany bez ingerencji w działającą stronę internetową.
Jakie są zagrożenia?
Jeśli zdecydujesz się włączyć tryb debugowania, możesz napotkać pewne problemy ze swoim sklepem online, jeśli nie będą prawidłowo obsługiwane.
Tryb debugowania może potencjalnie ujawnić poufne informacje, takie jak poświadczenia serwera i bazy danych.
Może również spowolnić wydajność, wyświetlając obszerne informacje techniczne, które mogą nie być konieczne. Włączenie trybu debugowania może również prowadzić do problemów z zabezpieczeniami i potencjalnych prób włamania.
Jak włączyć tryb debugowania w PrestaShop 1.7 i 8?
Ta funkcja jest dostępna dla wszystkich wersji PrestaShop. Jest to wbudowana funkcja, którą można łatwo aktywować w back-office PrestaShop.
Naprawianie typowych błędów w sklepie PrestaShop przy użyciu trybu debugowania
Napraw błąd 500.
Wewnętrzny błąd serwera 500 jest częstą rzeczą, która może wystąpić na stronach PrestaShop. Włącz tryb debugowania z panelu administracyjnego PrestaShop i sprawdź raportowanie błędów, aby uzyskać więcej informacji.
W większości przypadków ten problem jest spowodowany błędami kodowania lub problemami z serwerem, które można naprawić.
Napraw pusty ekran.
Pusty ekran (pusta strona) to kolejny typowy problem, który można rozwiązać za pomocą tej funkcji. Zwykle jest to spowodowane błędami kodowania lub błędną konfiguracją serwera.
Po włączeniu będziesz w stanie zlokalizować i rozwiązać problem, który się za nim znajduje.
Sprawdź błąd modułu.
Sprzedawcy korzystający z PrestaShop często zmagają się z modułami, co może powodować problemy z kodowaniem, które są częstym źródłem frustracji.
Problemy te mogą zaszkodzić Twojej firmie online na różne sposoby, takie jak niska prędkość ładowania, błędy dostępu lub całkowite nieprawidłowe działanie.
Mogą one wpływać na wrażenia użytkownika i ostatecznie prowadzić do utraty klientów.
Aby zapewnić płynne działanie i zapewnia doskonałe wrażenia użytkownika, ważne jest, aby zachować czujność w przypadku wszelkich problemów, które mogą wystąpić. Należy się nimi szybko zająć, aby uniknąć negatywnego wpływu na wydajność sklepu.
Nie martw się, możesz przezwyciężyć te problemy dzięki inteligentnym rozwiązaniom.
Możesz więc włączyć tę funkcję i sprawdzić komunikat, aby uzyskać więcej informacji na temat problemu i znaleźć rozwiązanie.
Inny sposób aktywacji trybu debugowania PrestaShop.
W takim przypadku musisz uzyskać dostęp do folderu głównego za pośrednictwem FTP i zlokalizować plik konfiguracyjny (config / defines.inc.php).
Edytuj ten plik i zmień wartość 'define('PS_MODE_DEV', false);' na 'define('PS_MODE_DEV', true);'
To wszystko.
Jak widać, ta funkcja jest pomocna dla programistów lub sprzedawców w identyfikowaniu problemu, poprawie szybkości witryny i poprawie komfortu użytkowania.
Jest to przydatna sztuczka, która usprawnia proces utrzymania strony internetowej i promuje płynniejszą funkcjonalność.
Ważne jest jednak, aby prawidłowo obsługiwać tę funkcję i korzystać z niej, aby uniknąć potencjalnych zagrożeń i problemów z bezpieczeństwem. Postępując zgodnie ze wskazówkami i wskazówkami, możesz upewnić się, że korzystasz z funkcji PrestaShop Debug Mode skutecznie i wydajnie.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR