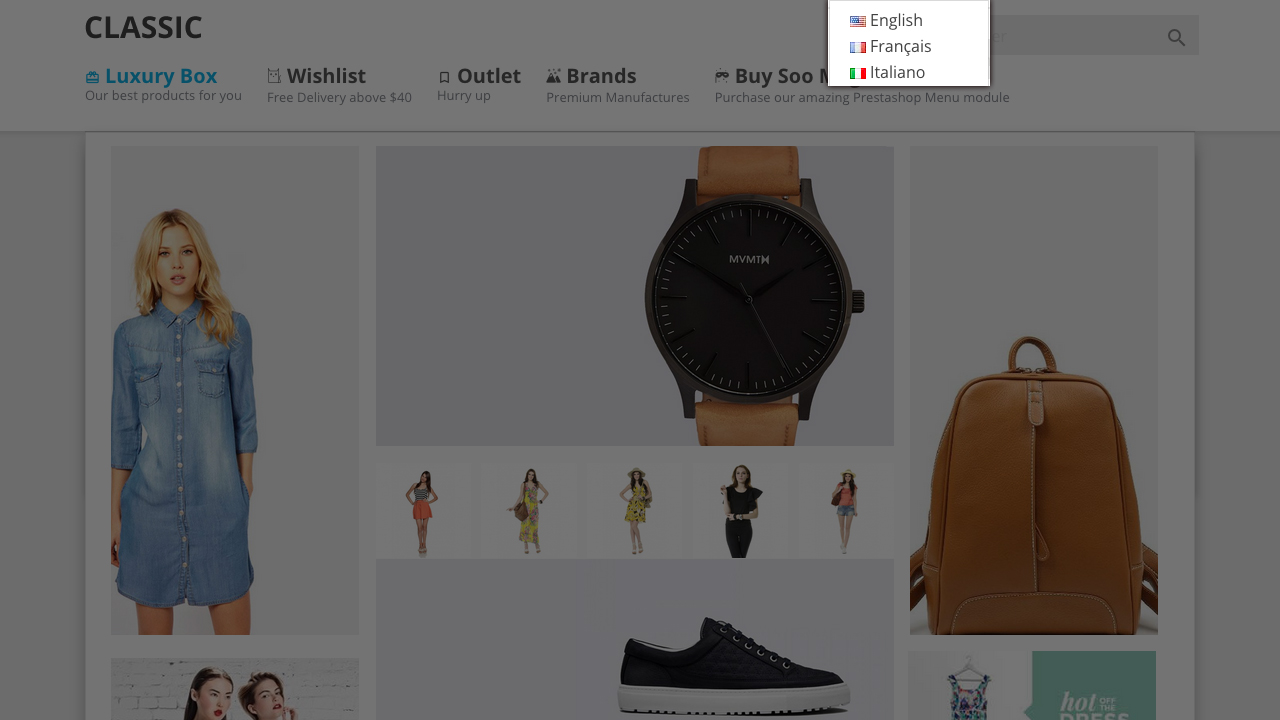
Mostrare le bandiere nel selezionatore della lingua
Alcune volte vorrete mostrare le bandiere nel selezionatore della lingua sul vostro tema Prestashop. I nostri clienti mi hanno chiesto anche come far vedere le bandiere e a volte vogliono mostrare le bandiere dal menù a discesa o dal menù in linea.
Tutto ciò di cui avrete bisogno è aprire questo file: yourwebsite/themes/classic/modules/ ps_languageselector/ps_languageselector.tpl usando il vostro editor di codici preferito (il mio è: text editor :D) e modificatelo come preferite.

Selezionare la Lingua con le bandiere
Date un'occhiata a questo file. Sia su Prestashop 1.6 sia su Prestashop 1.7, troverete una cosa del genere:
<li {if $language.id_lang == $current_language.id_lang} class="current" {/if}>
<a href="/{url entity='language' id=$language.id_lang}" class="dropdown-item">
{$language.name_simple}
</a>
</li>Ok, ora dovrete aggiungere l’immagine della bandiera. Modificatela in:
<li {if $language.id_lang == $current_language.id_lang} class="current" {/if}>
<a href="/{url entity='language' id=$language.id_lang}" class="dropdown-item">
<img src="/img/l/{$language.id_lang}.jpg" alt="{$language.iso_code}" width="16" height="11" />
{$language.name_simple}
</a>
</li>Potreste volere che la bandiera venga mostrata nella lingua corrente. Trovate questo codice:
{$current_language.name_simple}
Modificatela in:
<img src="/img/l/{$current_language.id_lang}.jpg" alt="{$current_language.iso_code}" width="16" height="11" />
{$current_language.name_simple}Le immagini per la lingua sono nella cartella /your-website/img/l/. Salvate le modifiche e godetevi la prima fase!
Mostrare le bandiere nel menù in linea
Se volete mostrare le bandiere in linea, aprite il file qua sopra, eliminate tutto e cancellate la fonte del codice all’interno:
<span id="language-selector-label" class="hidden-md-up">{l s='Language:' d='Shop.Theme.Global'}
{foreach from=$languages item=language}
<a href="/{url entity='language' id=$language.id_lang}" style="margin-right:3px; margin-top: .9375rem;">
<img src="/img/l/{$language.id_lang}.jpg" style="{if $language.id_lang == $current_language.id_lang}border:3px solid rgba(0, 0, 0, 0.71);{else}border:3px solid #fff;{/if}" alt="{$language.iso_code}" width="22" height="17" />
</a>
{/foreach}Come potete vedere, questo è un tutorial molto semplice e basilare. La cosa più importante è assicurarvi che i vostri clienti sappiano dove devono cercare.
Se siete pronti a entrare nei dettagli e a incominciare a personalizzare il vostro sito Prestashop, assicuratevi di scaricare il SOO Magic Menu per personalizzare i menù del sito, come desiderate.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR