Afficher l'image sur prestashop 1.7 menu
La version 1.7 vous permet d'ajouter quelques images au menu des catégories, mais vous ne le verrez jamais. Le guide suivant vous aidera à afficher facilement les images sur le menu de votre site Web.

Contenu multi sur les menus Prestashop
Au cours des deux dernières années, les méga-menus sont devenus une tendance dans la conception web, en particulier des sites de commerce électronique ou d'information. Si bien fait, ce type de navigation peut fonctionner extrêmement bien en donnant un accès rapide à l'information située au fond du site.
Version 1.7 a une option vous permet d'ajouter quelques images à votre mega menu PrestaShop, mais si vous ne suivez pas ce tutoriel, vous ne le verrez jamais.
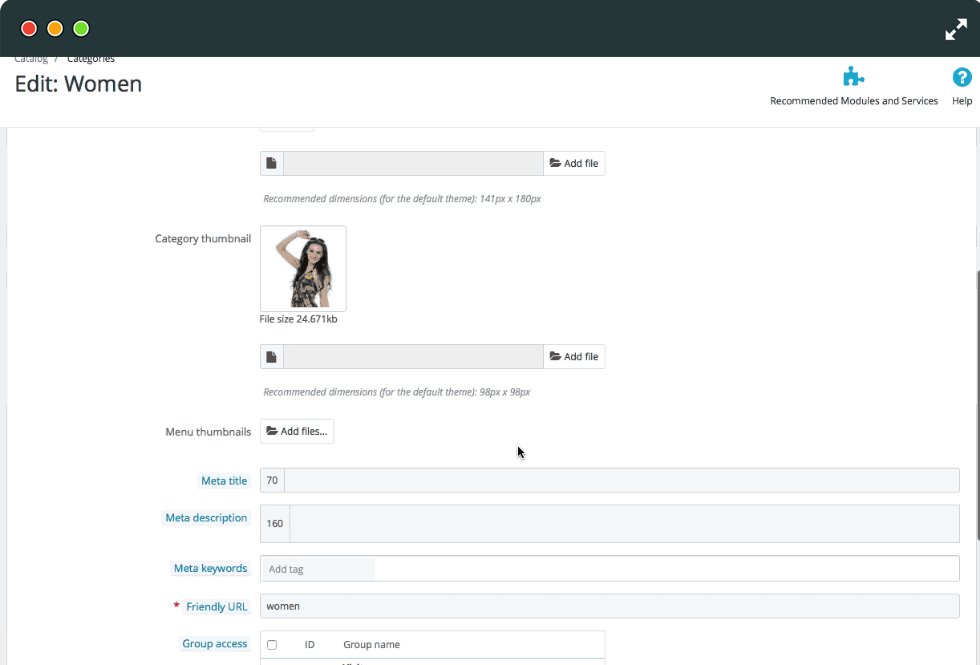
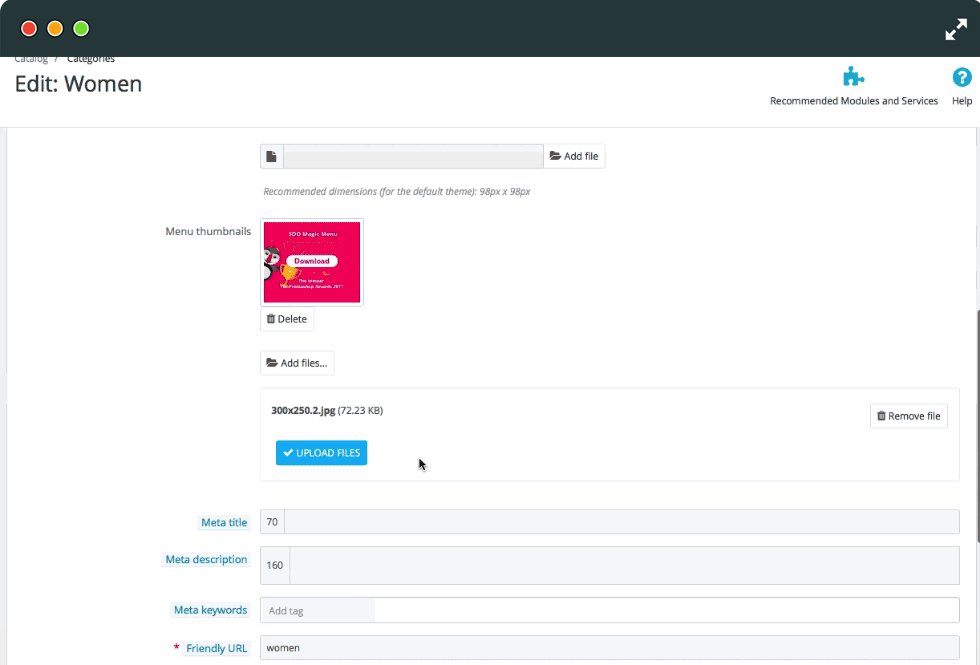
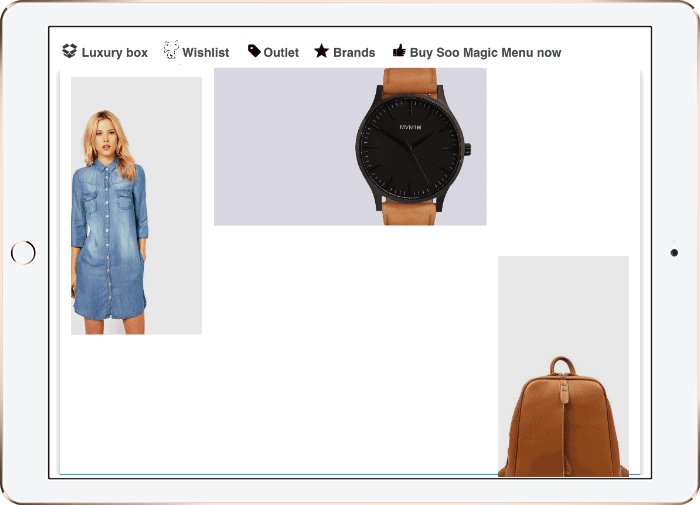
Étape I - Ajoutez quelques images à votre menu
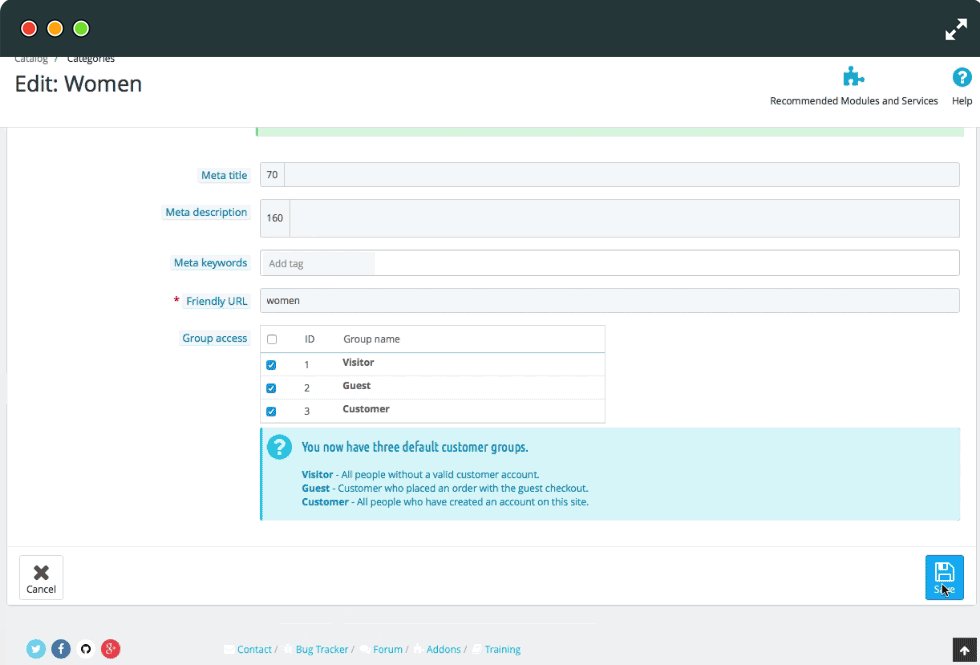
Lorsque vous créez ou modifiez vos menus Racine, vous verrez qu'une option vous permet de télécharger les images. Utilisez-le pour télécharger vos images.

Étape II - Ajouter du code pour afficher les images
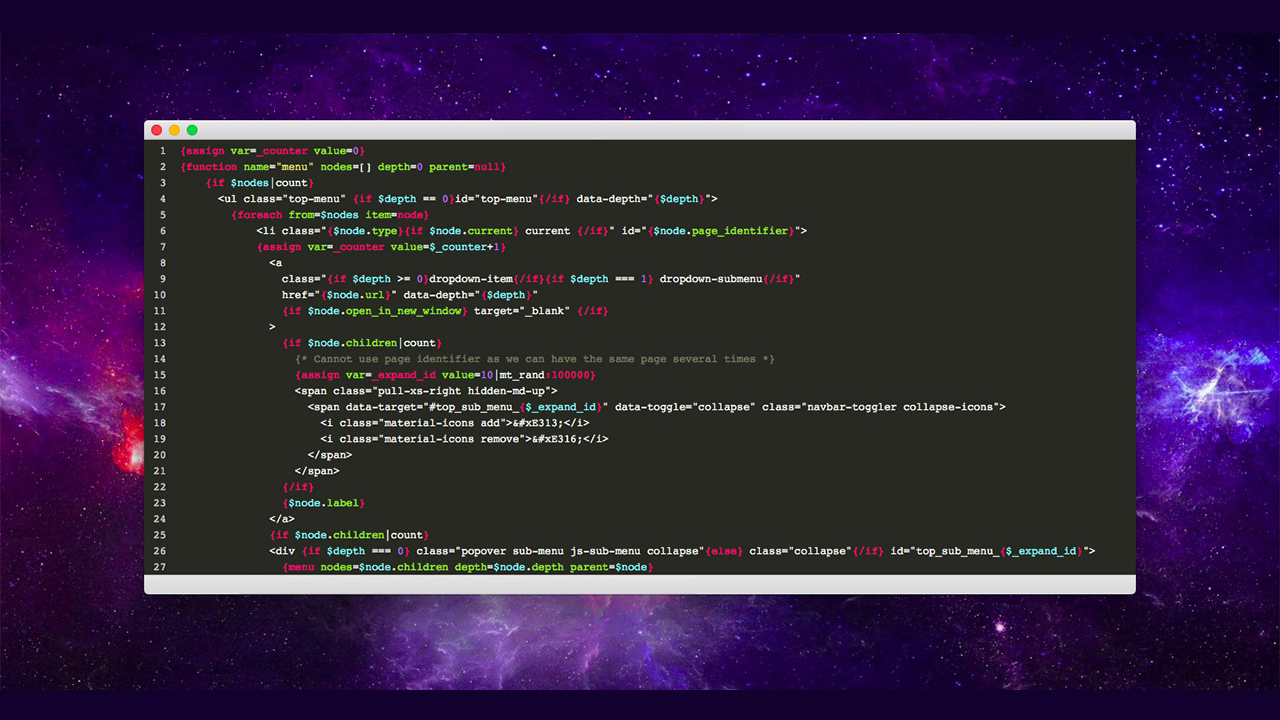
Ok, maintenant nous ouvrons votre-site /thèmes/classique/ modules/ps_mainmenu/ps_mainmenu.tpl et trouvons le code autour de la ligne 27 :
<div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}">
{menu nodes=$node.children depth=$node.depth parent=$node}
</div>
Nous devons détecter s'il y a des images à l'intérieur de ce menu racine en ajoutant ce code :
{if $node.image_urls}
{/if}
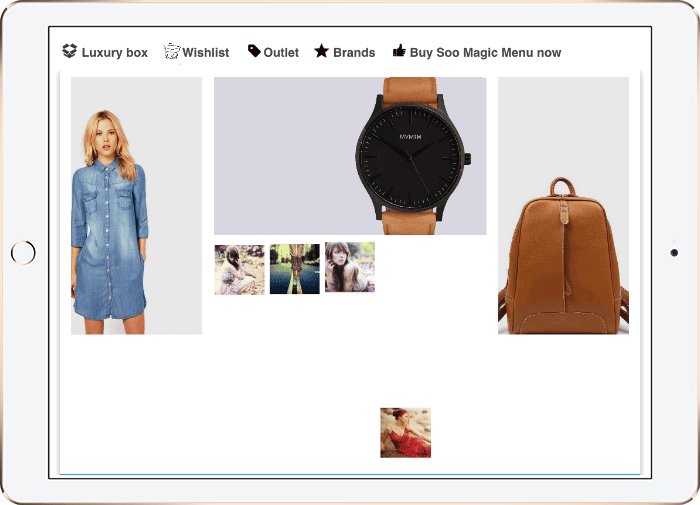
C'est le résultat de cette étape :
<div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}">
{menu nodes=$node.children depth=$node.depth parent=$node}
{if $node.image_urls}
{/if}
</div>
Maintenant, nous allons montrer toutes les images qu'il a en ajoutant ce code
{foreach from=$node.image_urls item=image_url}
<img src="/%7B$image_url%7D" title="" alt="" />
{/foreach}
C'est le résultat :
<div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}">
{menu nodes=$node.children depth=$node.depth parent=$node}
{if $node.image_urls}
{foreach from=$node.image_urls item=image_url}
<img src="/%7B$image_url%7D" title="" alt="" />
{/foreach}
{/if}
</div>
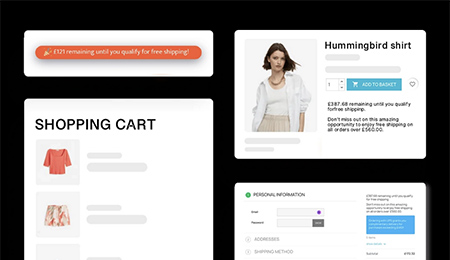
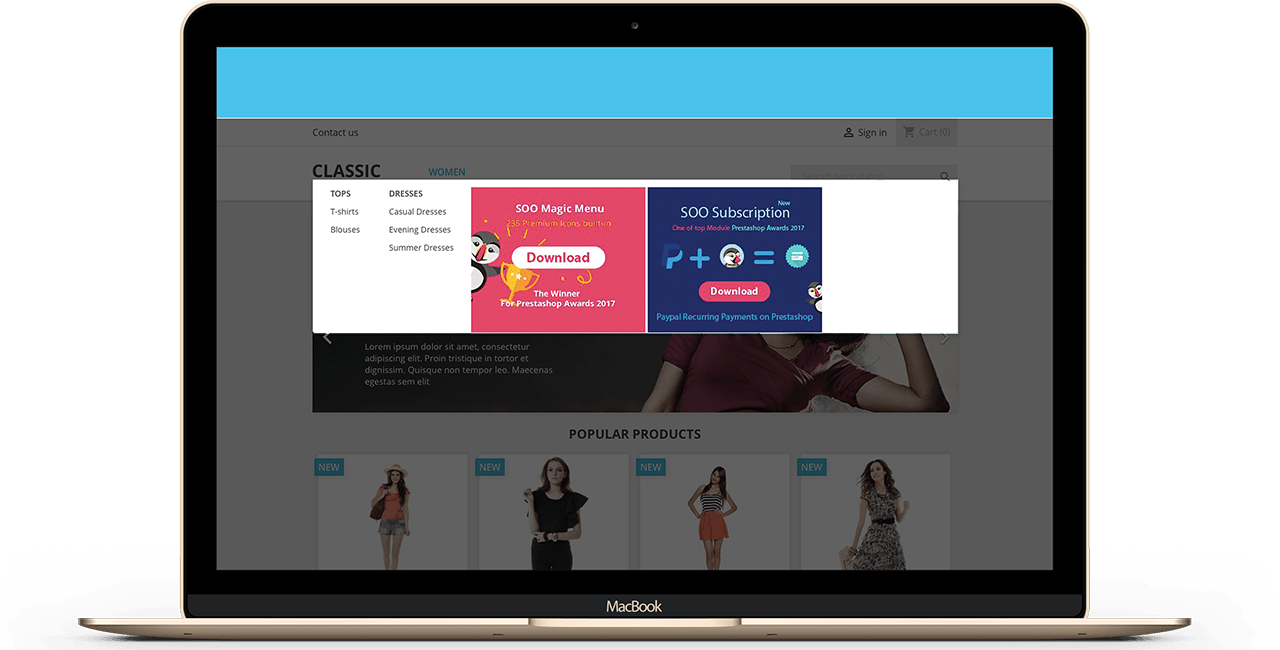
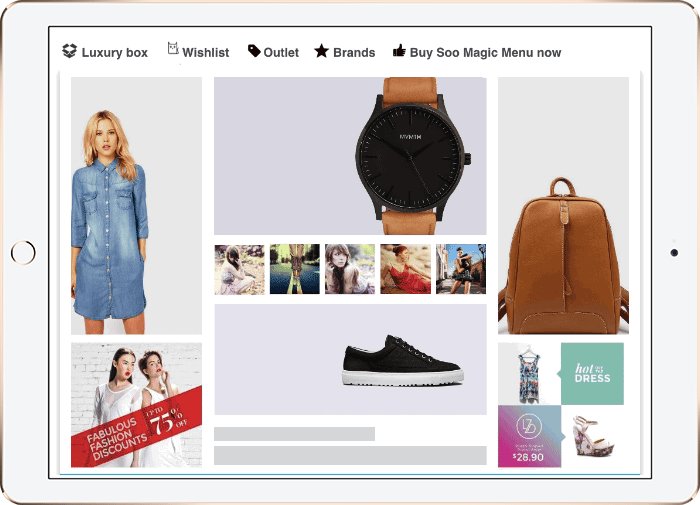
Il est temps d'en profiter :

Mais accrochez-vous - Vous devez configurer un alt individuel et des balises de titre pour chaque image pour améliorer votre SEO. Vous ne pouvez pas le faire facilement. Si vous avez besoin d'une solution complète pour afficher le contenu méga sur le menu Prestashop, SOO Magic Menu - le gagnant pour Prestashop Awards Addons 2017 - est le meilleur choix!
Vous pouvez télécharger non seulement des images, mais aussi produit avec des images, Catégories, Fabrication, vos offres .etc....

Changeons votre site moins d'une minute !
SOO Magic Menu est prêt pour le mobile et fonctionne bien sur tous les appareils tels que les smartphones ou les tablettes, avec 235 icônes premium intégrées.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR