PrestaShop debug mode: avantages, risques et astuces!
Saviez-vous que le mode débogage est un outil utile pour résoudre les erreurs de codage dans PrestaShop ? Il vous aide non seulement à détecter les erreurs, mais vous aide également à optimiser les performances et l’expérience utilisateur de votre site de commerce électronique.
Cependant, s’il n’est pas utilisé correctement, le mode de débogage peut entraîner des risques et des problèmes de sécurité avec votre boutique.
Si vous ne savez pas par où commencer, rejoignez-nous. Dans ce tutoriel PrestaShop, nous allons vous montrer comment activer le mode débogage dans PrestaShop 1.7 & 8, les avantages et les choses à éviter lors de son utilisation.

Qu’est-ce que le mode debug?
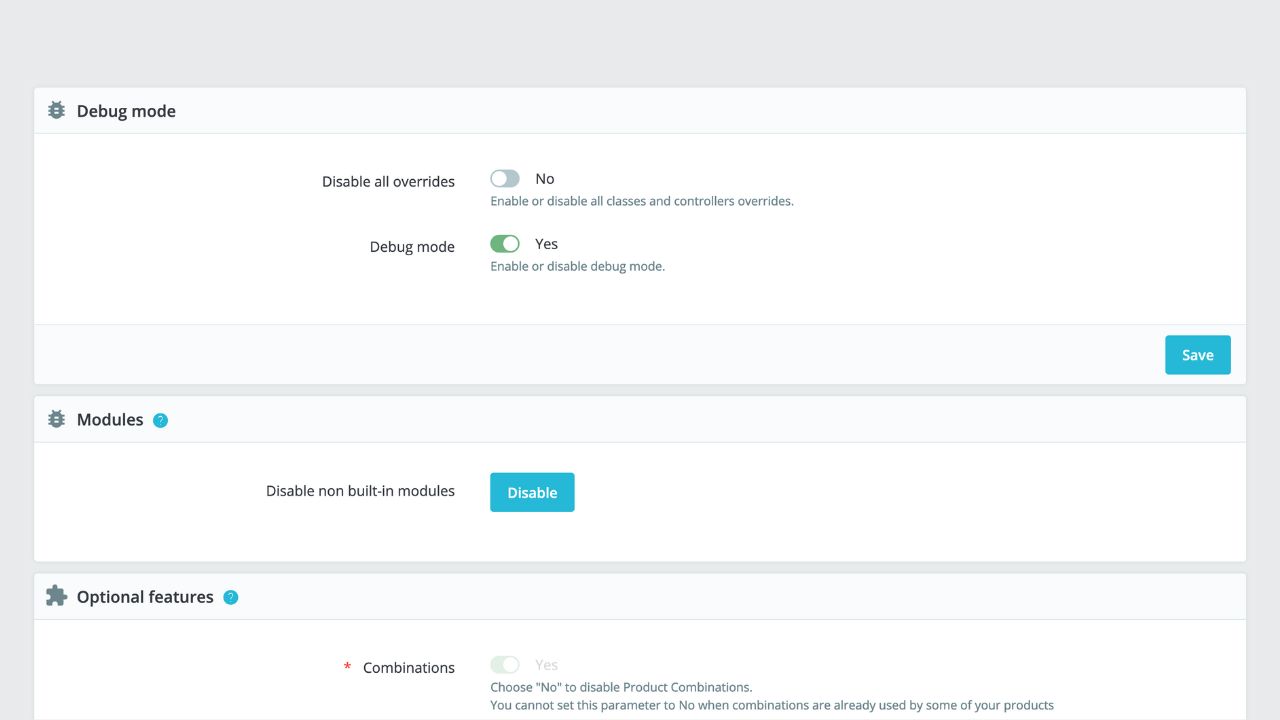
Le mode Débogage est une fonctionnalité avancée qui permet aux gérants de magasin de découvrir les informations techniques de votre boutique en ligne et de corriger les erreurs de codage. Vous pouvez activer cette fonctionnalité en accédant à la catégorie Paramètres avancés dans le back-office PrestaShop.
Cliquez sur l’option Mode de débogage et basculez le bouton en vert.

Quels sont les avantages?
Si vous activez le mode débogage sur PrestaShop 1.7.x & 8.x, vous aurez plusieurs avantages. Il aide les développeurs et les propriétaires de magasins à détecter les erreurs et autres problèmes susceptibles d’affecter les performances.
L’utilisation de cette option permet d’optimiser les performances en identifiant et en corrigeant les erreurs de codage susceptibles d’entraîner des temps de chargement lents ou d’autres problèmes de performances du magasin.
Enfin, il permet aux développeurs de corriger les erreurs et de tester les nouvelles modifications sans interférer avec le site Web en direct.
Quels sont les risques?
Si vous décidez d’activer le mode de débogage, vous risquez de rencontrer des problèmes avec votre boutique en ligne si elle n’est pas gérée correctement.
Le mode Débogage peut potentiellement révéler des informations sensibles, telles que les informations d’identification du serveur et de la base de données.
Il peut également ralentir les performances en affichant des informations techniques détaillées qui peuvent ne pas être nécessaires. L’activation du mode de débogage peut également entraîner des problèmes de sécurité et des tentatives de piratage potentielles.
Comment activer le mode debug sur PrestaShop 1.7 & 8?
Cette fonctionnalité est disponible pour toutes les versions de PrestaShop. Il s'agit d'une fonctionnalité intégrée et vous pouvez activer le mode debug dans le back office PrestaShop.
Correction des erreurs courantes dans une boutique PrestaShop en utilisant le mode debug
Correction de l’erreur 500.
L’erreur de serveur interne 500 est une chose courante qui peut se produire sur les sites Web PrestaShop. Activez le mode de débogage à partir du panneau d’administration PrestaShop et vérifiez le rapport d’erreurs pour plus de détails.
Dans la plupart des cas, ce problème est dû à des erreurs de codage ou à des problèmes de serveur qui peuvent être résolus.
Corrigez l’écran vide.
L’écran vide (page blanche) est un autre problème courant qui peut être résolu par cette fonctionnalité. Elle est généralement causée par des erreurs de codage ou une mauvaise configuration du serveur.
Une fois que vous l’avez activé, vous serez en mesure de localiser et de résoudre le problème qui se cache derrière.
Vérifiez une erreur pour un module.
Les marchands qui utilisent PrestaShop ont souvent du mal avec les modules, ce qui peut causer des problèmes de codage qui sont une source fréquente de frustration.
Ces problèmes peuvent nuire à votre entreprise en ligne de différentes manières, comme une vitesse de chargement lente, des erreurs d’accès ou un dysfonctionnement total.
Ils peuvent affecter l’expérience utilisateur et, en fin de compte, entraîner une perte de clients.
Pour s’assurer qu’il fonctionne bien et offre une excellente expérience utilisateur, il est important d’être vigilant sur tout problème qui pourrait survenir. Ils doivent être traités rapidement pour éviter tout impact négatif sur les performances du magasin.
Ne vous inquiétez pas, vous pouvez surmonter ces problèmes avec des solutions intelligentes.
Ainsi, vous pouvez activer la fonctionnalité et vérifier le message pour plus de détails sur le problème et trouver une solution.
Une autre façon d’activer le mode debug PrestaShop.
Dans ce cas, vous devez accéder au dossier racine via client FTP et localiser le fichier de configuration (config/ defines.inc.php).
Modifiez ce fichier et remplacez la valeur de 'define('PS_MODE_DEV', false);' par 'define('PS_MODE_DEV', true);'
Voilà.
Comme vous pouvez le constater, cette fonctionnalité est utile aux développeurs ou aux commerçants pour identifier un problème, améliorer la vitesse du site Web et améliorer l’expérience utilisateur.
C’est une astuce utile qui rationalise le processus de maintenance du site Web et favorise une fonctionnalité plus fluide.
Cependant, il est important de gérer et d’utiliser correctement cette fonctionnalité pour éviter les risques potentiels et les problèmes de sécurité. En suivant les conseils et astuces, vous pouvez vous assurer que vous utilisez la fonctionnalité du mode de débogage PrestaShop de manière efficace et efficiente.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR