Modifier footer Prestashop - Dernière mise à jour!
Vous devez modifier le pied de page Prestashop. Vous voyez souvent un lien au bas de votre site Web qui renvoie au site Web officiel de Prestashop.
Ce n'est pas une mauvaise chose pour votre référencement. Mais cela détournera l'attention des clients sur votre boutique e-commerce et indiquera que vous êtes un amateur.
Il y a de nombreuses années, l'une des tactiques de référencement populaires des entreprises consistait à placer les backlinks au pied de page d'autres sites Web. Et leur classement SERP a augmenté rapidement.
Une boutique en ligne ouvre des perspectives intéressantes pour les entreprises. Son importance est généralement sous-estimée, mais un style judicieux est associé à des avantages commerciaux vitaux.
Jusqu'en 2013, Google a publié la mise à jour Penguin 2.0. C'était la règle algorithmique qui attaquait la construction de liens non naturels, et les liens externes au bas du site étaient pénalisés. Même les entreprises réputées sont gravement touchées.
Ce moteur de recherche n'accepte plus cette tactique.
De nos jours, les liens sortants situés au bas du site ne sont plus pénalisés ni dangereux pour votre référencement. Mais ils n’ont tout simplement pas de poids. Cela montre seulement que vous êtes un amateur et que personne n’achète sur un site Web avec les mots Powered by Prestashop.
Dans les versions précédentes (Prestashop 1.6 ou 1.5), nous devions simplement changer d’option dans le back office de Shop. Dans le nouveau PrestaShop 1.7 nous devons éditer le fichier du modèle. Sur ce tutoriel Prestashop, je vais vous montrer comment modifier le footer Prestashop.

Modifier footer Prestashop - pas à pas
Étape I - Ouvrir le fichier footer.tpl
Nous devrions éditer un fichier de thème Prestashop:
/themes/classic/ templates/_partials/footer.tpl
Veuillez ouvrir ce fichier et trouver le code quelque part dans un bloc entre les lignes 38 et 46:
<a class="_blank" href="http://www.prestashop.com" target="_blank">
{l s='%copyright% %year% - Ecommerce software by %prestashop%' sprintf=['%prestashop%' => 'PrestaShop™', '%year%' => 'Y'|date, '%copyright%' => '©'] d='Shop.Theme'}
</a>
Étape II - Supprimer ou modifier le code
Si vous souhaitez simplement supprimer "Ecommerce software by PrestaShop", supprimez le code ci-dessus. C'est tout. Si vous souhaitez le modifier pour ajouter vos propres informations de copyright, changez-le selon vos besoins, par exemple:
<a class="_blank" href="/your-website" target="_blank">
{l s='%copyright% %year% - by %mywebsite%' sprintf=['%mywebsite%' => 'Votre nom d'entreprise', '%year%' => 'Y'|date, '%copyright%' => '©'] d='Shop.Theme'}
</a>
Étape III - Supprimer le lien dans le pied de page de la page de paiement
Mise à jour du 13/04/2017 - Pour supprimer le lien de pied de page Prestashop dans la page "Commande / Commander":
Ouvrez le fichier "your themes/classic/ templates/checkout/_partials/footer.tpl" et supprimez cette ligne:
<div class="text-xs-center">© 2018 - CLASSIC - {l s='Ecommerce software by' d='Shop.Theme'} PrestaShopTM</div>
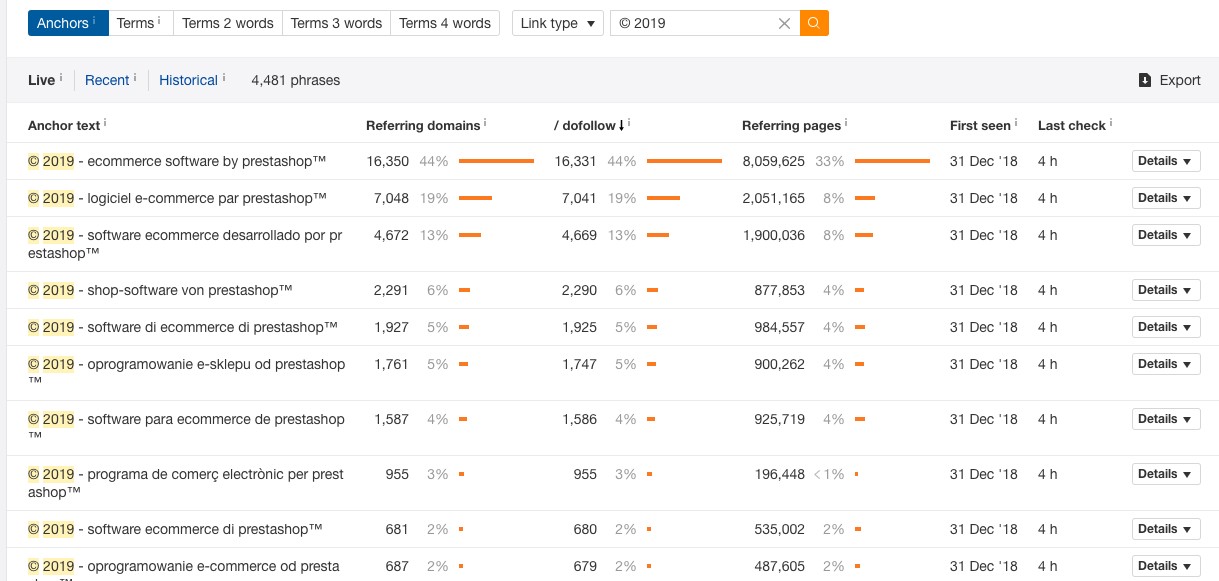
Malheureusement, j’ai fait une recherche rapide sur 10/2019 de liens de pied de page externes pointant vers prestashop.com sur des sites de commerce électronique basés sur la plate-forme Prestashop.
Sur cette capture d'écran, vous pouvez voir qu'en 2019, après 2 ans de publication de ce guide, des dizaines de milliers de personnes ne savent toujours pas comment supprimer les liens situés en bas de leur site Web.

Donc, si vous pensez que ce didacticiel est utile, partagez-le sur Twitter ou Facebook avec vos amis et d’autres marchands.
EVous recherchez une solution pour personnaliser vos modèles de courrier électronique Prestashop afin qu'ils ressemblent à des professionnels dans votre boîte de réception?
Consultez cet article: Comment faire pour supprimer Powered by Prestashop des modèles d'email.
Mis à jour en novembre 2022
Ce tutoriel fonctionne également avec PrestaShop 8.
N'oubliez pas de consulter mon article: "Installer Prestashop en local ou server" pour créer sans problème votre site Prestashop.

 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR