Comment afficher les images des sous-catégories dans le menu principal de Prestashop
Il y a quelques mois, j'ai écrit un article à partager sur la façon de montrer des images de catégories sur le menu de Prestashop.
Puis @Psdesigner et @Damien Belgacig m'ont posé des questions sur la façon de mettre des images de sous-catégories à la place de l'image de la catégorie principale. Désolé vous deux, Disqus ne m'a pas parlé de vos commentaires.
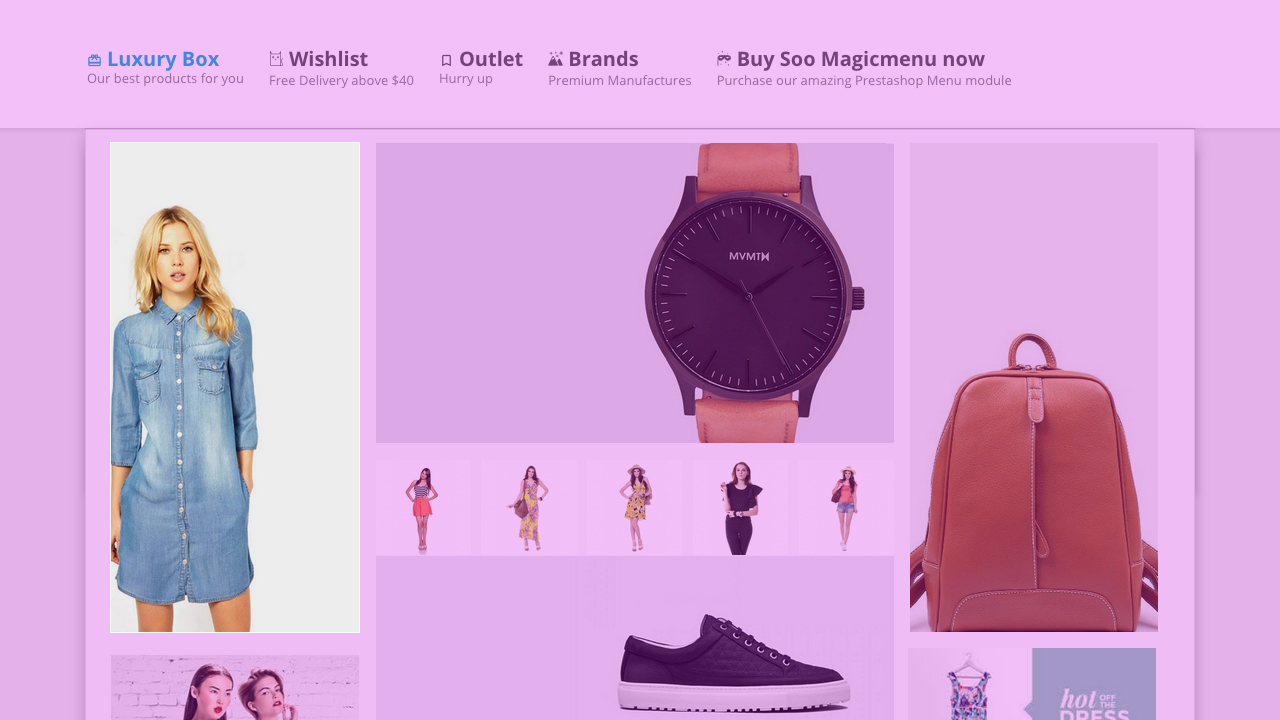
Eh bien, comme mon article précédent, si vous éditez le fichier de modèle ps_mainmenu (ps_mainmenu.tpl) et que vous mettez le code source comme suggestion, toutes les images des catégories seront affichées dans le menu Prestashop. Dans le cas où vous ne souhaitez autoriser que des images de sous-catégories, nous devons apporter quelques modifications.

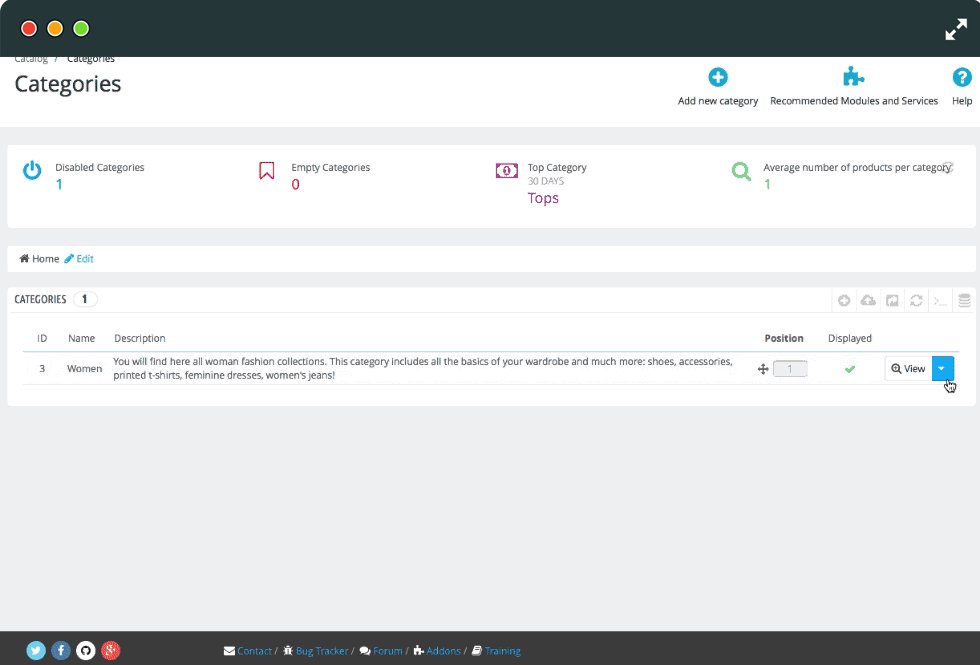
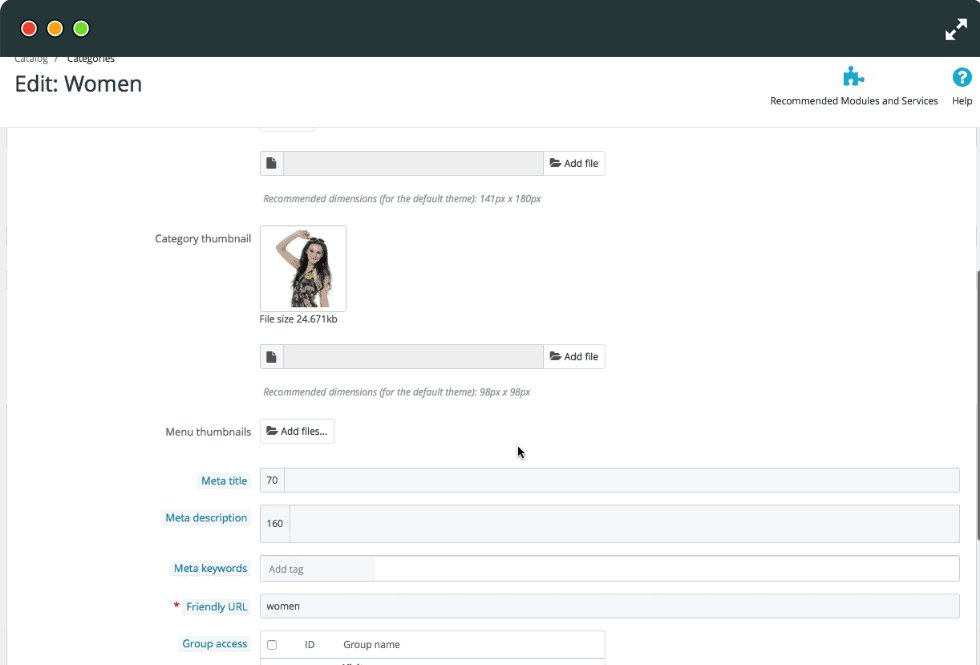
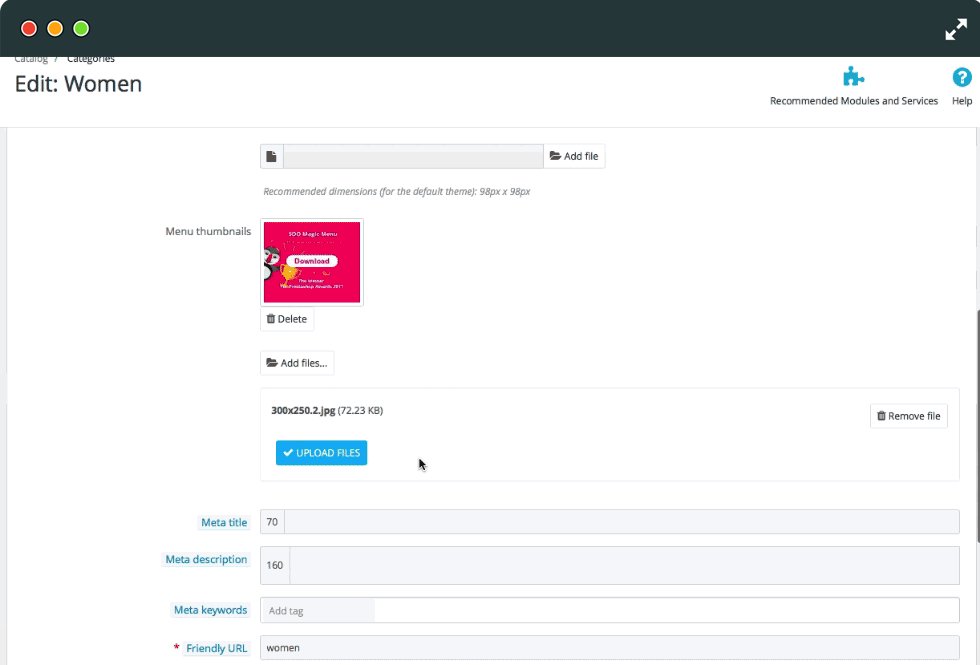
Étape I - Assurez-vous que vous avez téléchargé des images de sous-catégories
Modifiez vos sous-catégories et téléchargez l'image du menu en tant qu'article précédent. Vous ne pouvez pas montrer les images si vous n'en avez pas au moins une, n'est-ce pas?

Étape II - Autoriser uniquement les images de sous-catégories
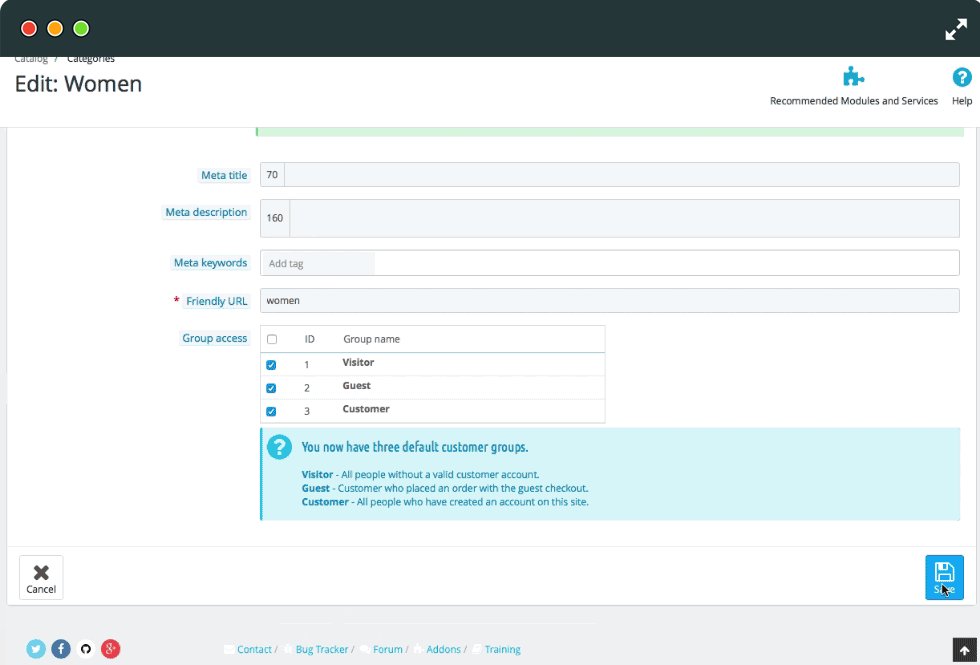
Ok, c'est l'étape la plus importante. Vous devez vous assurer que la catégorie principale est le menu racine et que les catégories sont les sous-menus. Je n'ai pas le temps de jouer avec le menu par défaut de Prestashop donc je ne sais pas nous pouvons configurer une sous-catégorie en tant que menu racine ou pas (nous avons SOO Magic Menu - vous souvenez-vous ? Nous l'aimons tellement et espérons que les gens l'utilisent tous les jours :D).
Ré-ouvrez votre-site/themes/classic/ modules/ps_mainmenu/ps_mainmenu.tpl et trouvez le code autour de la ligne 27. Voici ce que nous avons:
<div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}">
{menu nodes=$node.children depth=$node.depth parent=$node}
{if $node.image_urls}
{foreach from=$node.image_urls item=image_url}
<img src="/%7B$image_url%7D" title="" alt="" />
{/foreach}
{/if}
</div>
Jetez un œil à ce code: {foreach from=$node.image_urls item=image_url}. Il montrera toutes les images. Nous devons interagir avec les menus enfants (sous-catégories) et leur dire de libérer les images. Changez tout ci-dessus pour:
<div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}">
{menu nodes=$node.children depth=$node.depth parent=$node}
{if $node.image_urls}
{foreach from=$node.children depth item=mychild}
{foreach from=$mychild.image_urls item=image_url}
<img src="/%7B$image_url%7D" title="" alt="" />
{/foreach}
{/foreach}
{/if}
</div>
Eh bien, j'espère que cette astuce est utile. N'oubliez pas de visiter ce blog tous les jours pour plus de tutoriels Prestashop. Je vais avoir des nouvelles pour toi.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR