Mostrar la imagen en el menú de Prestashop 1.7
La versión 1.7 le permite agregar algunas imágenes al menú de categorías, pero nunca lo verá. La siguiente guía le ayudará a mostrar fácilmente las imágenes en el menú de su sitio web.

Multi contenido en los menús de PrestaShop
Durante los últimos años, los megamenúes se han convertido en una tendencia en el diseño web, en particular de los sitios web de comercio electrónico o noticias. Si se hace bien, este tipo de navegación puede funcionar extremadamente bien al dar un acceso rápido a la información ubicada en lo profundo del sitio web.
La versión 1.7 tiene una opción que te permite añadir algunas imágenes a tu Menú PrestaShop,pero si no sigues este tutorial, nunca lo verás.
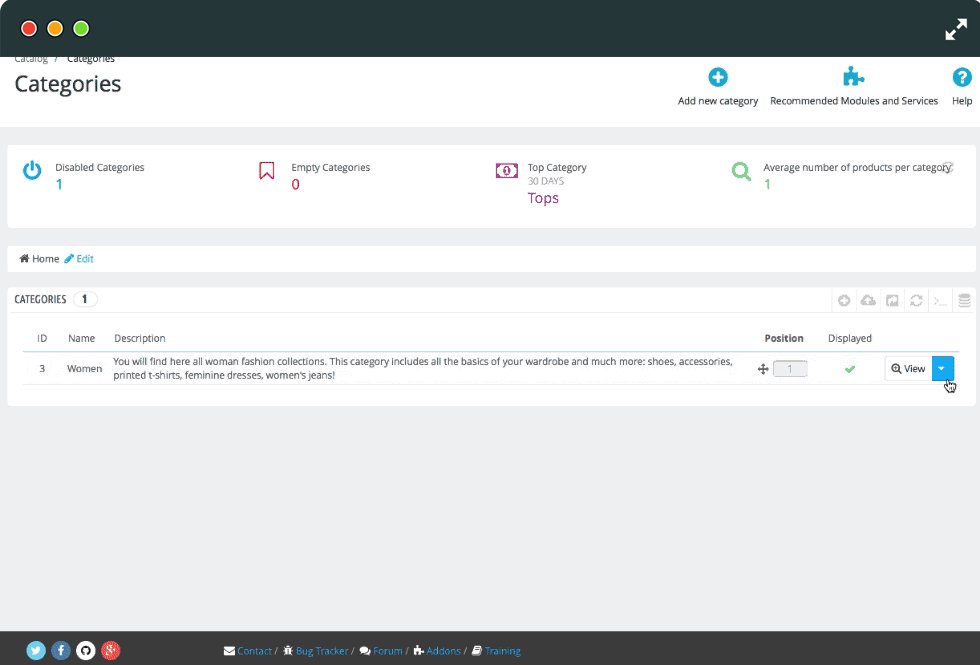
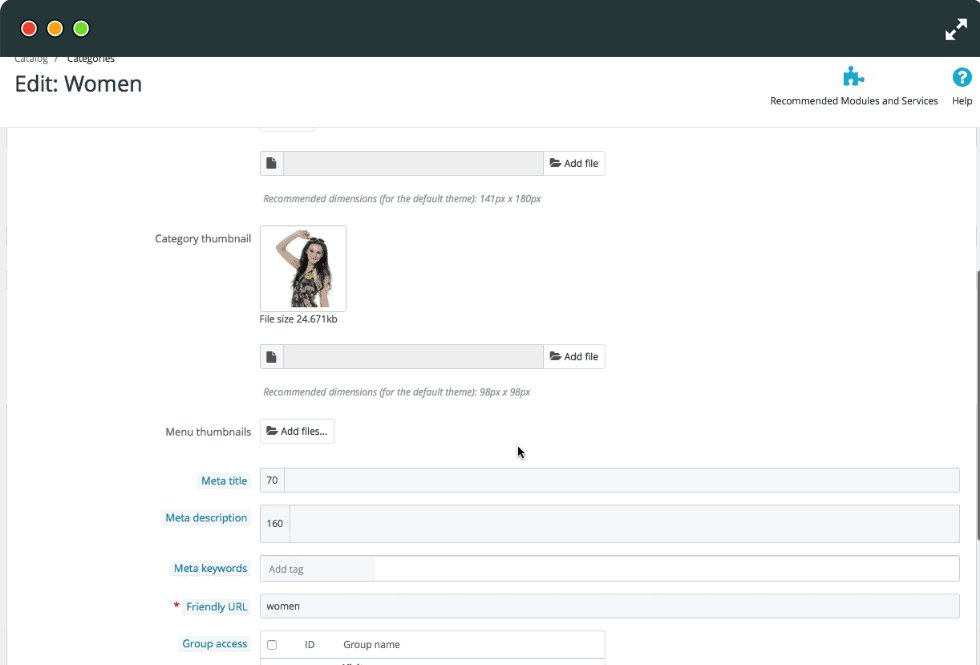
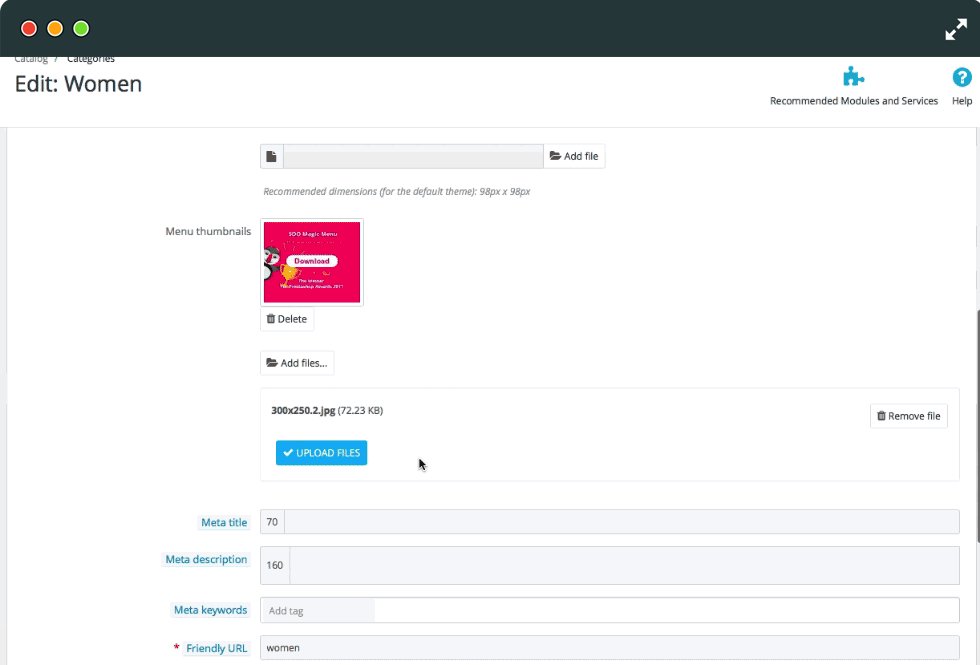
Paso I - Añade algunas imágenes a tu menú
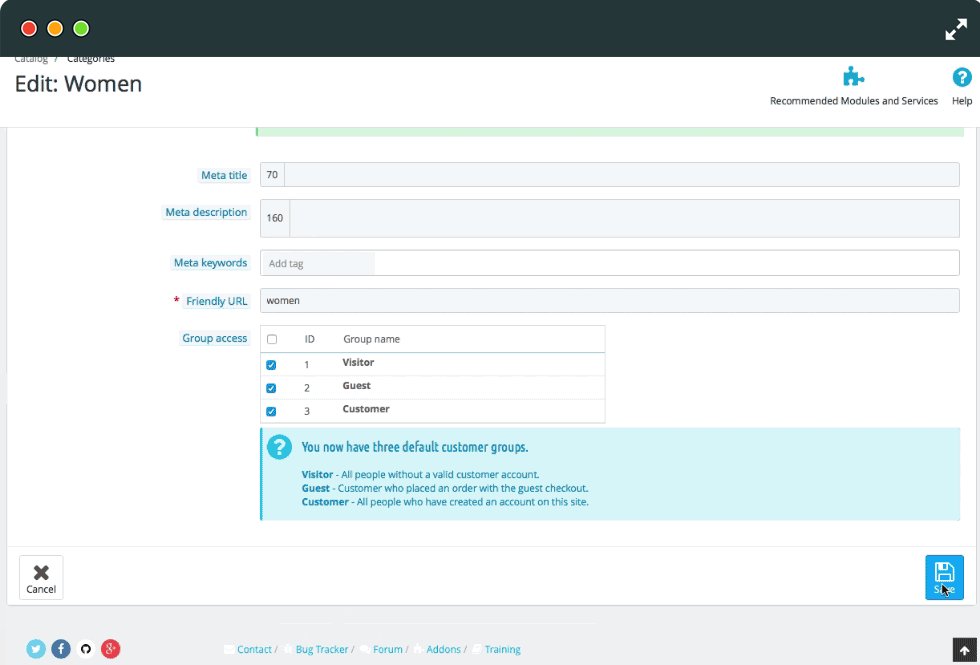
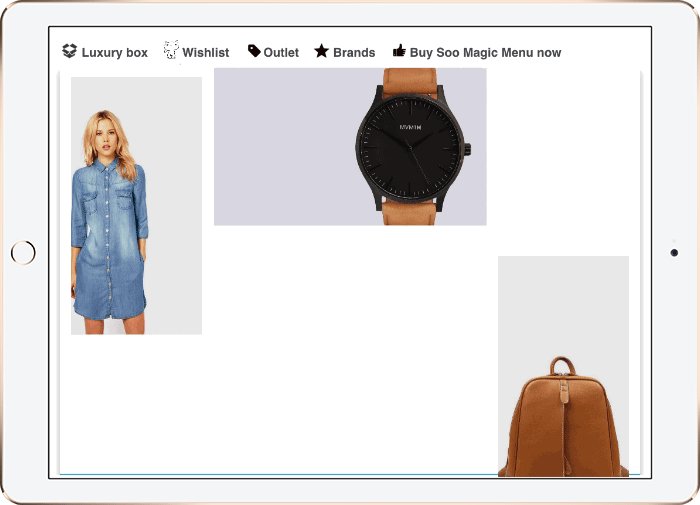
Cuando crees o edites tus menús Raíz, verás una opción que te permitirá subir las imágenes. Úsalo para subir tus imágenes.

Paso II - Agregar código para mostrar las imágenes
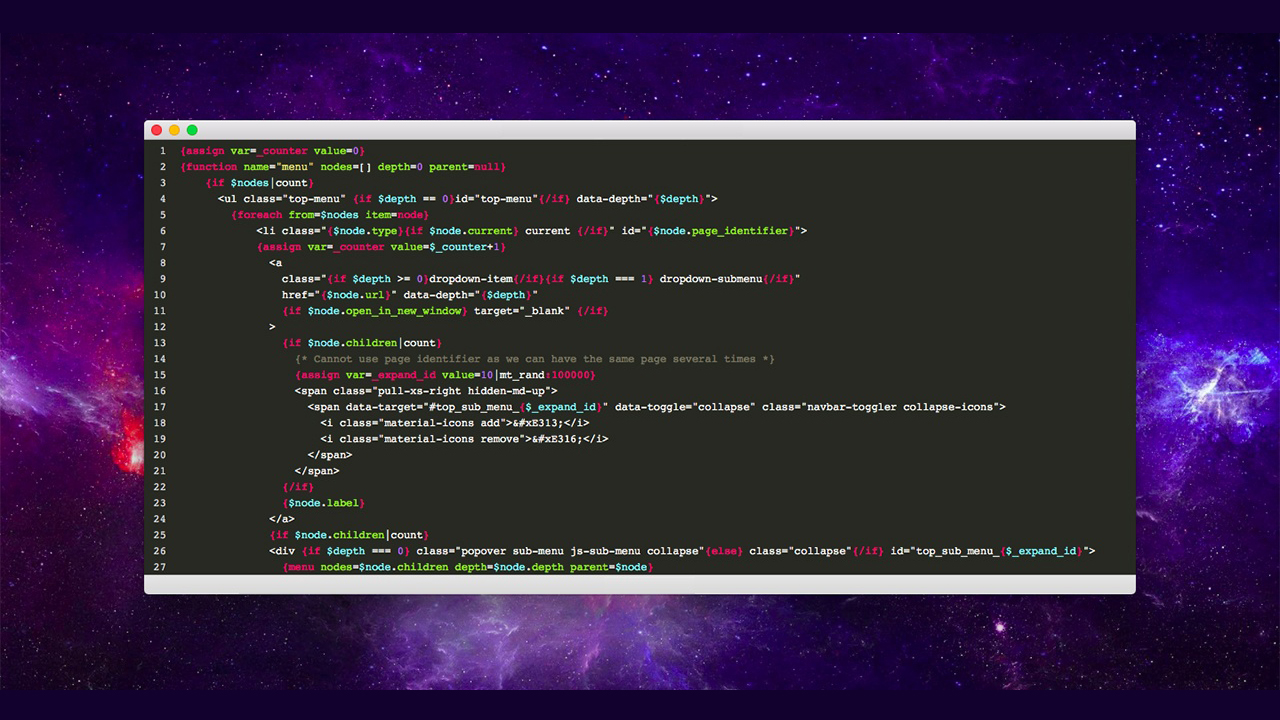
Ok, ahora abrimos su sitio web / temas / clásico / módulos / ps_mainmenu / ps_mainmenu.tpl y encontramos el código alrededor de la línea 27:
<div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}">
{menu nodes=$node.children depth=$node.depth parent=$node}
</div>
Necesitamos detectar si hay alguna imagen dentro de este menú raíz agregando este código:
{if $node.image_urls}
{/if}
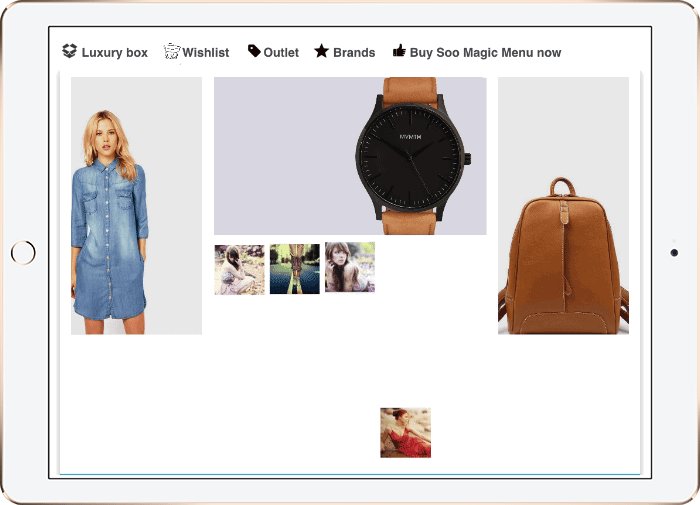
Este es el resultado de este paso:
<div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}">
{menu nodes=$node.children depth=$node.depth parent=$node}
{if $node.image_urls}
{/if}
</div>
Ahora mostraremos todas las imágenes que tiene añadiendo este código
{foreach from=$node.image_urls item=image_url}
<img src="/%7B$image_url%7D" title="" alt="" />
{/foreach}
Este es el resultado:
<div {if $depth === 0} class="popover sub-menu js-sub-menu collapse"{else} class="collapse"{/if} id="top_sub_menu_{$_expand_id}">
{menu nodes=$node.children depth=$node.depth parent=$node}
{if $node.image_urls}
{foreach from=$node.image_urls item=image_url}
<img src="/%7B$image_url%7D" title="" alt="" />
{/foreach}
{/if}
</div>
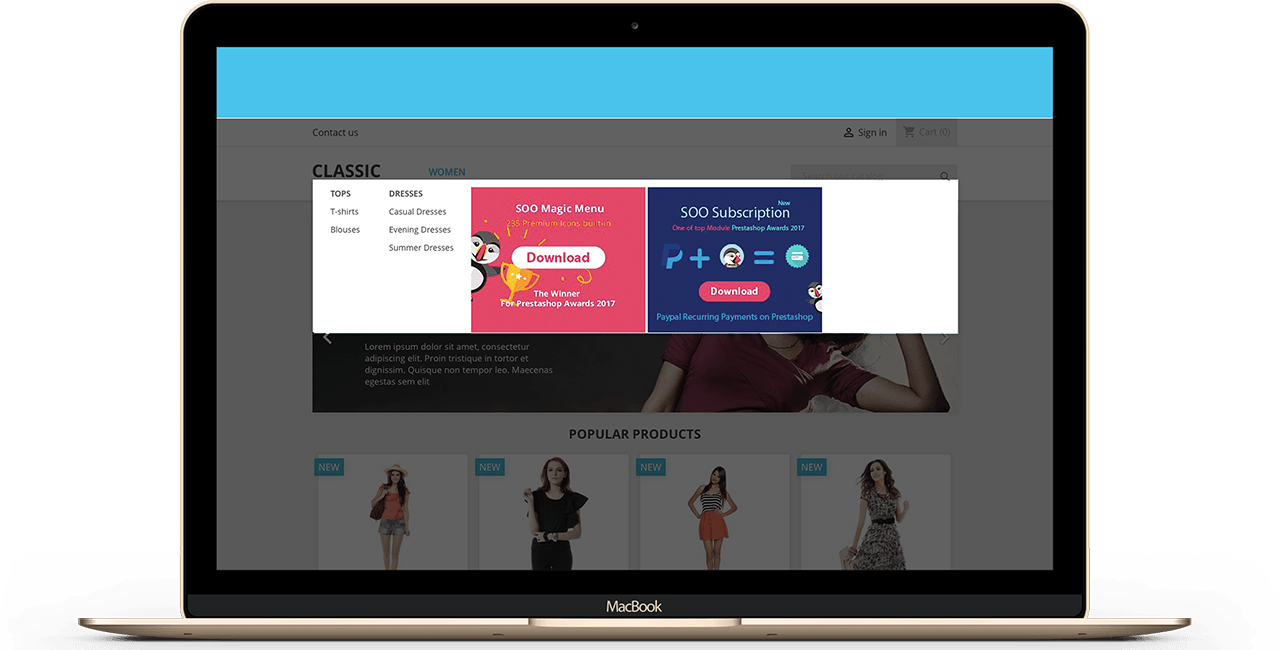
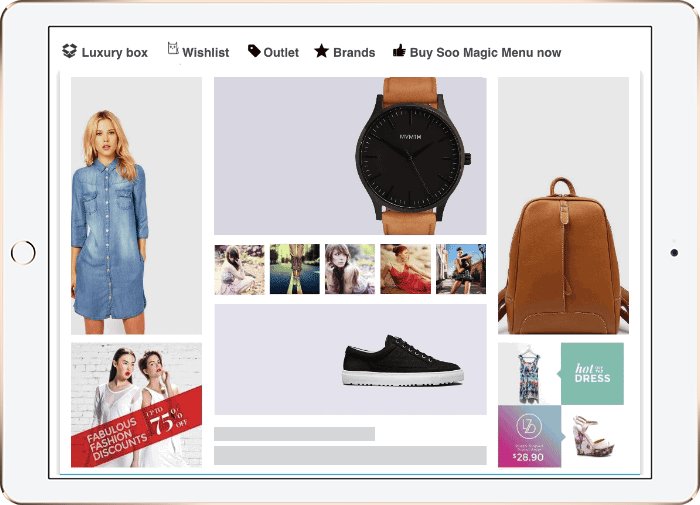
Es hora de disfrutarlo:

Pero espera: debes configurar una alt individual y etiquetas de título para cada imagen para mejorar tu SEO. No se puede hacer fácilmente. Si necesita una solución completa para mostrar mega contenido en el menú de PrestaShop, Magic Menu, el ganador de los premios Prestashop Addons 2017, ¡es la mejor opción!
Puede cargar no solo imágenes sino también Producto con imágenes, Categorías, Fabricación, sus ofertas .etc....

SOO Magic Menu está listo para dispositivos móviles y funciona muy bien en cualquier dispositivo, como teléfonos inteligentes o tabletas, con 235 iconos premium incorporados.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR