Mostrar banderas en el selector de idioma Prestashop 1.6,1.7
En algún momento, deseará mostrar banderas en el selector de idioma en su tema de Prestashop. Nuestros clientes también me han preguntado cómo mostrar las banderas y en algún momento quieren mostrar las banderas alineadas desde el menú desplegable.
Todo lo que necesita hacer es abrir este archivo: your-website/themes/classic/modules/ ps_languageselector/ps_languageselector.tpl usando su editor de código favorito (mi herramienta: editor de texto: D) y cámbielo como lo desee.

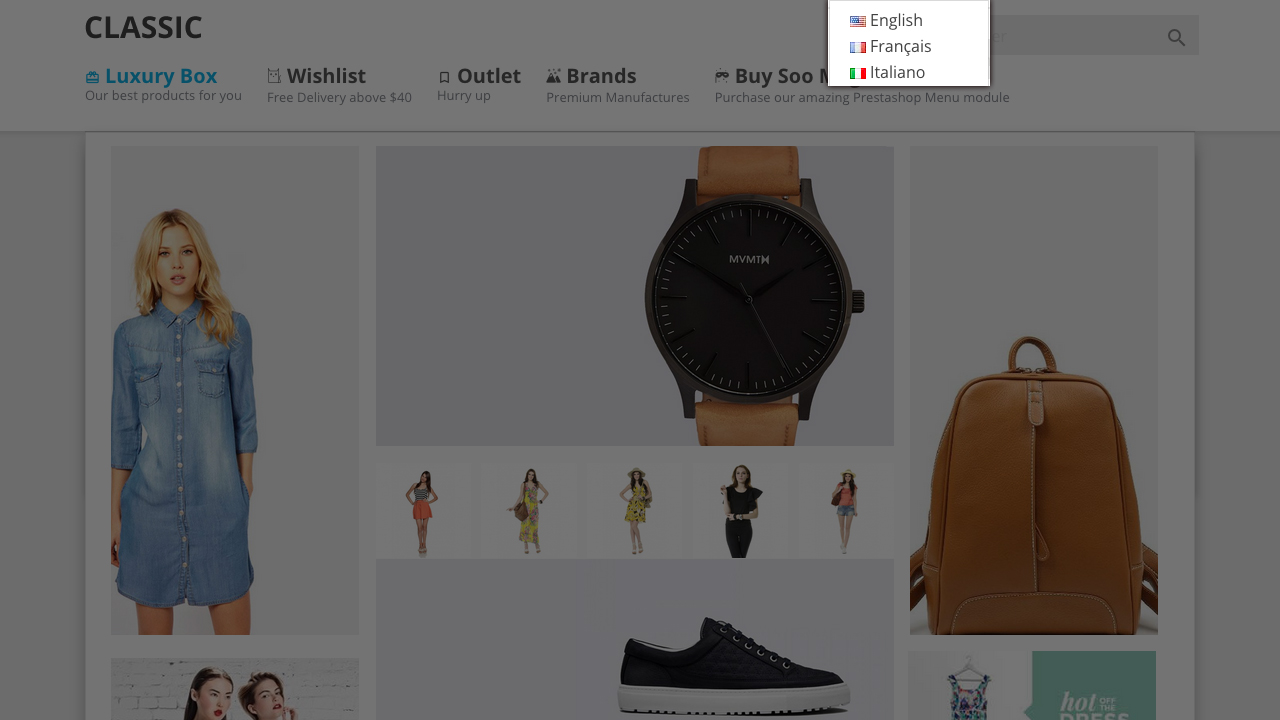
Selector de Idioma con banderas
Eche un vistazo al archivo. Tanto en Prestashop 1.6 como en Prestashop 1.7, encontrará algo así:
<li {if $language.id_lang == $current_language.id_lang} class="current" {/if}>
<a href="/{url entity='language' id=$language.id_lang}" class="dropdown-item">
{$language.name_simple}
</a>
</li>Ok, ahora tenemos que agregar la imagen de la bandera. Cámbielo a:
<li {if $language.id_lang == $current_language.id_lang} class="current" {/if}>
<a href="/{url entity='language' id=$language.id_lang}" class="dropdown-item">
<img src="/img/l/{$language.id_lang}.jpg" alt="{$language.iso_code}" width="16" height="11" />
{$language.name_simple}
</a>
</li>Es posible que desee mostrar la bandera en el idioma actual. Encuentre este código:
{$current_language.name_simple}
Cámbielo a:
<img src="/img/l/{$current_language.id_lang}.jpg" alt="{$current_language.iso_code}" width="16" height="11" />
{$current_language.name_simple}Las imágenes de idioma se encuentran en la carpeta /your-website/img/l/. ¡Guarde los cambios y disfrute el primer paso!
Muestra alineada
En caso de que desee mostrar las banderas alineadas, abra el archivo anterior, elimine todo y pegue este código de fuente en él:
<span id="language-selector-label" class="hidden-md-up">{l s='Language:' d='Shop.Theme.Global'}
{foreach from=$languages item=language}
<a href="/{url entity='language' id=$language.id_lang}" style="margin-right:3px; margin-top: .9375rem;">
<img src="/img/l/{$language.id_lang}.jpg" style="{if $language.id_lang == $current_language.id_lang}border:3px solid rgba(0, 0, 0, 0.71);{else}border:3px solid #fff;{/if}" alt="{$language.iso_code}" width="22" height="17" />
</a>
{/foreach}Como puede ver, este es un curso de Prestashop muy simple. Lo más importante es asegurarse de que sus clientes sepan dónde están buscando.
Si está listo para adentrarse más y comenzar a personalizar su sitio web de Prestashop, asegúrese de descargar SOO Magic Menu para personalizar los menús del sitio web como lo desee.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR