Disable Add to Cart Prestashop Popup - Step by Step
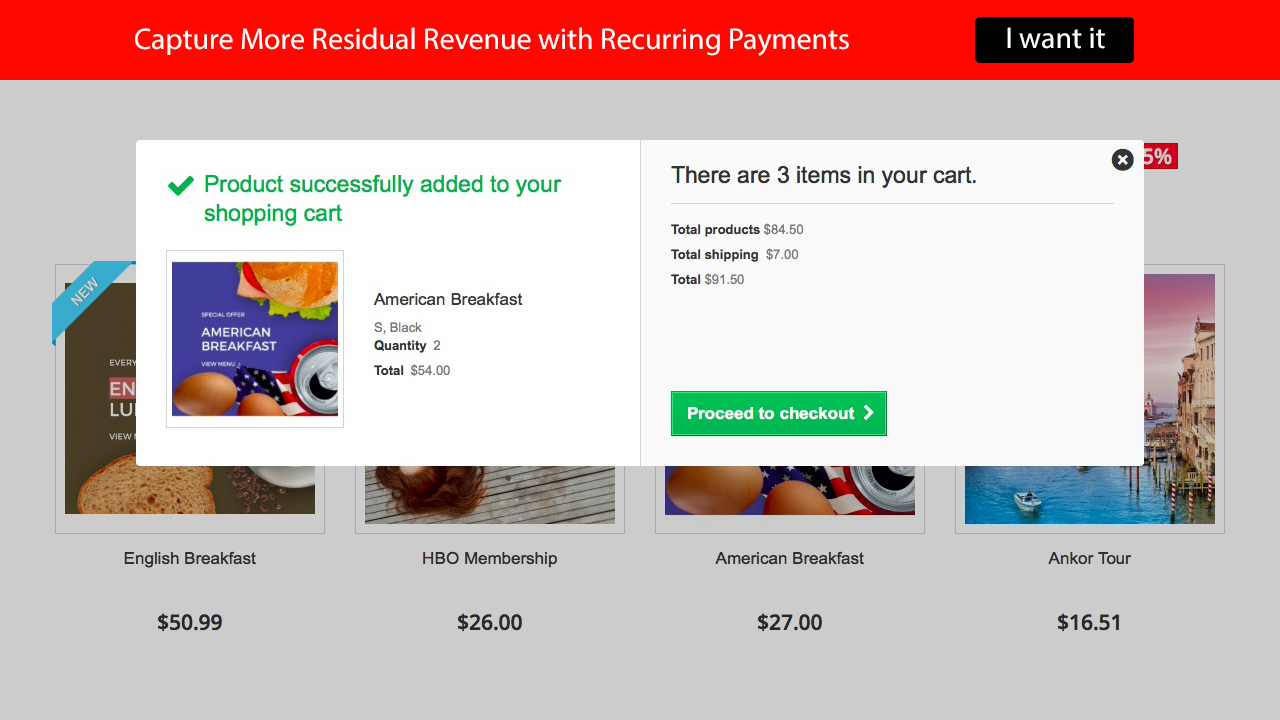
Many people asked our support team to disable the popup that shows when adding a product to the cart with ajax, and instead redirect to the Cart Summary page. I have seen many posts instructing to disable Add to Cart popup in the Cart Block module, but it only works for Prestashop 1.6.
In P1.7, the feature "Redirect after adding product to cart" does not exist anymore, and in this case, you might want to disable Prestashop Ajax Cart feature that belongs to the Shopping Cart module. Unfortunately, if you disable this feature, the popup won't display but it does not redirects your customer to the Cart Summary page.
On this tutorial, i will show you how to disable Add to cart Prestashop popup, redirect to Prestashop Cart summary on v1.7.

How redirect the customer to the Cart Summary page after clicking "Add to Cart"?
In 1.6, the option was under Preferences -> Product (Redirect after adding product to cart). This feature has been removed from version 1.7. I don't know why but i'm sure many people miss it so much :)
Step I - Find and replace showModal(resp.modal)
On this way, we will try to edit your-website/modules/ ps_shoppingcart/ps_shoppingcart.js file. Somewhere near line 49 you can find code like this:
if (resp.modal) {
showModal(resp.modal);
}
showModal(resp.modal) is the source code calls the modal popup. Change it to disable the popup and redirect customers to Cart Summary page:
if (resp.modal) {
window.location.replace(prestashop.urls.pages.cart);
}
Clear website's cache and browser cache to see the result.
It works!
But...hang on! This trick works if the visitors is not logged in. However, if they add the products while logged in, they get redirected to the homepage instead of Cart summary.
Step II - Redirect to the Cart Summary page
We developed a Prestashop module called ChargeMe that allow you to sell subscription products ( magazines, membership, books...etc..) via Paypal.
We want only 1 subscription product on basket when checkout, so we need the redirection automatically when they add Subscribe button. Then we add a function into our js file:
prestashop.on('updateCart',function (event) {
...
$.post(ajax_url, requestData, null, 'json').then(function (resp) {
location.href = cart_url;
}).fail(function (resp) {
prestashop.emit('handleError', {eventType: 'updateShoppingCart', resp: resp});
});
});As you see, instead of redirect to prestashop.urls.pages.cart, we want to redirect to cart_url. This value is a predefined value. And no matter what they are logged in your website or not, the module will redirects to cart summary immediately.
What will you have to do now ? We have to add our value to your website. Open your-website/modules/ps_shoppingcart/ ps_shoppingcart.php file to add something. You will see:
public function hookHeader()
{
if (Configuration::isCatalogMode()) {
return;
}
if (Configuration::get('PS_BLOCK_CART_AJAX')) {
$this->context->controller->registerJavascript('modules-shoppingcart', 'modules/'.$this->name.'/ps_shoppingcart.js', ['position' => 'bottom', 'priority' => 150]);
}
}Change it to
public function hookHeader()
{
if (Configuration::isCatalogMode()) {
return;
}
if (Configuration::get('PS_BLOCK_CART_AJAX')) {
$this->context->controller->registerJavascript('modules-shoppingcart', 'modules/'.$this->name.'/ps_shoppingcart.js', ['position' => 'bottom', 'priority' => 150]);
}
$this->smarty->assign(array(
'cart_url' => $this->getCartSummaryURL(),
));
return $this->fetch('module:ps_shoppingcart/header.tpl');
}We called a new file, and now we need to create it as /your-website/modules/ ps_shoppingcart/header.tpl. Put this content into this file:
<script type="text/javascript">
{if isset($cart_url)}
var cart_url = '{$cart_url}';
{/if}
</script>What is the different?
You know, prestashop.urls.pages.cart is not a predefined value. If the customer login, prestashop.urls.pages.cart means homepage, or not, it means Cart page. We need to use our value.
Now we can edit /your-website/modules/ps_shoppingcart/ps_shoppingcart.js file by using our value:
if (resp.modal) {
location.href = cart_url;
}
It would be better if we have an option to disable or enable a feature. Anyway, hope this trick will give you some value.
All right, everyone. Look forward to your comments below. We'll see you again next week for other Prestashop tutorials. Take care.
 Countdown x Bar
Countdown x Bar Xleft
Xleft Jump to Checkout
Jump to Checkout GDPR
GDPR